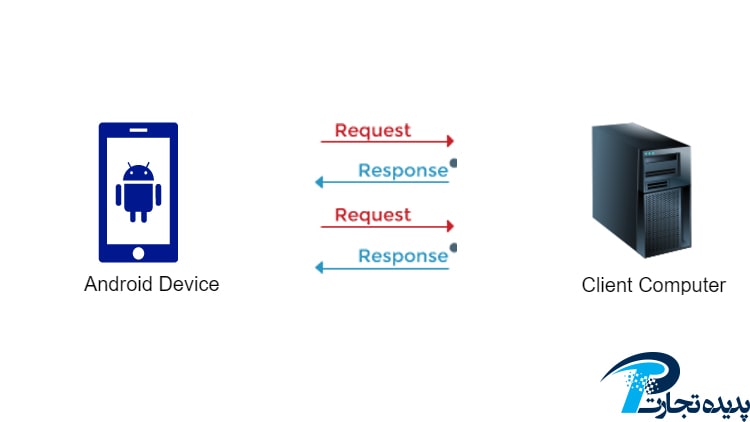
وقتی شما می خواهید از طریق اپلیکیشن به سرور وصل شوید و به عبارتی اتصال اندروید به سرور را ایجاد کنید و یک سری اطلاعات از سرور دریافت کنید و در اپلیکیشن نمایش دهید نیاز به یک لینک برای برقراری این ارتباط دارید. این لینک درواقع همان api می باشد.
api مربوط به برنامه نویس سمت سرور(php) است و چیزی که لازمه برنامه نویس اندروید بداند نحوه ی گرفتن اطلاعات از api است.
برای گرفتن اطلاعات از سرور و اتصال اندروید به سرور، باید از یکی از متدهای get یا post استفاده کنید.تفاوت این دو متد در این است که در متد get ما می توانیم اطلاعات را در ادامه ی api در مرورگر مشاهده کنیم . در واقع برنامه نویس اندروید اطلاعاتی که برنامه نویس سمت سرور نیاز دارد ، در ادامه ی لینک api نوشته و آن را برای سرور میفرستد لذا متد post از امنیت بالاتری برخوردار است.
برقراری ارتباط اندروید با سرور
برای برقراری ارتباط با سرور ابتدا باید کتابخانه ی loopj را به گردل اضافه کرده و پروژه را سینک کنید:
implementation 'com.loopj.android:android-async-http:1.4.9'
همچنین باید داخل manifest یک پرمیشن برای اینترنت بدهید:
<uses-permission android:name="android.permission.INTERNET" />
حالا یک کلاس بنام GenerateApi ایجاد کرده و سورس کد زیر را در آن وارد کنید:
package general;
import com.loopj.android.http.AsyncHttpClient;
import com.loopj.android.http.AsyncHttpResponseHandler;
import com.loopj.android.http.RequestParams;
import java.io.UnsupportedEncodingException;
import cz.msebera.android.httpclient.Header;
import fragment.ErrorConnectionDialogFragment;
import fragment.LoadingDialogFragment;
public class GenerateApi {
public static GenerateApi PostMethod(String url, RequestParams re, final ResponseMethode response) {
AsyncHttpClient client = new AsyncHttpClient();
client.post(url, re, new AsyncHttpResponseHandler() {
@Override
public void onStart() {
response.onStartMethod();
}
@Override
public void onSuccess(int statusCode, Header[] headers, byte[] responseBody) {
try {
String strResponse = new String(responseBody, "UTF-8");
response.onSuccessMethod(strResponse);
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
}
@Override
public void onFailure(int statusCode, Header[] headers, byte[] responseBody, Throwable error) {
response.onFailureMethod();
}
});
return null;
}
public static GenerateApi getMethod(String url, final ResponseMethode response) {
AsyncHttpClient client = new AsyncHttpClient();
client.get(url, new AsyncHttpResponseHandler() {
@Override
public void onStart() {
response.onStartMethod();
}
@Override
public void onSuccess(int statusCode, Header[] headers, byte[] responseBody) {
String strResponse = null;
try {
strResponse = new String(responseBody, "UTF-8");
response.onSuccessMethod(strResponse );
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
}
@Override
public void onFailure(int statusCode, Header[] headers, byte[] responseBody, Throwable error) {
response.onFailureMethod();
}
});
return null;
}
public interface ResponseMethode {
public void onStartMethod();
public void onSuccessMethod(String response );
public void onFailureMethod();
}
توضیح کد بالا
همانطورکه می بینید داخل این کلاس دو متد post و get را با نام های PostMethode و getMethode ایجاد کردیم.
ورودی هایی که متد post نیاز دارد:
آدرس url : که همان api می باشد.
RequestParams: درخواستی که سرور از ما دارد در قالب RequestParams برای آن، می فرستیم.
Response: جوابی است که از سمت سرور برای ما برمی گردد.
داخل این متد ابتدا یک شی از AsyncHttpClient(کتابخانه ی loopj) ایجاد کرده، سپس مشخص می کنیم که متد ما از چه نوع است (post یا get).که با new کردن AsyncHttpClient، سه متد onStart و onSuccess و onFailure ایمپورت می شوند.
onStart: زمانی است که ما به سرور درخواست دادیم و منتظر جواب از سمت سرور هستیم.
onSuccess: زمانی است که ارتباط با سرور انجام شده و سرور اطلاعات را در قالب response برای ما بر میگرداند.
onFailure: زمانی است که ارتباط با سرور به هر دلیلی برقرار نشده.
پس لازم است این سه رویکرد را در قالب سه متد داخل یک interface تعریف کنیم تا از این طریق ،عملکرد اکتیویتی در مقابل ارتباط با سرور را بررسی کنیم:
public interface ResponseMethode {
public void onStartMethod(LoadingDialogFragment loadingDialog);
public void onSuccessMethod(String response , LoadingDialogFragment loadingDialog);
public void onFailureMethod(LoadingDialogFragment loadingDialog , ErrorConnectionDialogFragment errorConnectionDialog);
}
حالا داخل متد PostMethode، برای هرکدام از متدهای onStart و onSuccess و onFailure، متدهای مربوطه را از interface فراخوانی می کنیم. توجه داشته باشید جوابی که از سمت سرور برمی گردد در قالب byte می باشد پس در متد onSuccess، با استفاده از خط زیر response را به String تبدیل می کنیم:(لازم است کد آن را داخل try/catch قراردهیم)
String strResponse = new String(responseBody, "UTF-8");
متد get را نیز به همین صورت می نویسیم با این تفاوت که دیگر نیازی به RequestParams نداریم و باید در صورت لزوم، RequestParams را در ادامه ی لینک api وارد کنیم.
کدهای xml و جاوای اکتیویتی
می خواهیم یک اکتیویتی داشته باشیم شامل دو Button. یکی برای گرفتن اطلاعات از طریق متد post و دیگری گرفتن اطلاعات از طریق متد get.
یک اکتیویتی ایجاد کنید و در xml آن سورس کد زیر را وارد کنید:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:toos="http://schemas.android.com/tools"
android:orientation="vertical"
android:gravity="center" >
<Button
android:id="@+id/btn_getDataFromServerPostMethod"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="get Data From Server post Method"/>
<Button
android:id="@+id/btn_btn_getDataFromServerGetMethod"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="get Data From Server get Method"/>
داخل کد جاوای اکتیویتی سورس کد زیر را وارد کنید:
import android.app.Activity;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import general.GenerateApi;
import com.loopj.android.http.RequestParams;
public class TwoActivity extends AppCompatActivity {
Context context = this;
Button btn_getDataFromServerPostMethod , btn_getDataFromServerGetMethod;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_getDataFromServerPostMethod =findViewById(R.id.btn_getDataFromServerPostMethod);
btn_getDataFromServerGetMethod = findViewById(R.id.btn_btn_getDataFromServerGetMethod);
btn_getDataFromServerPostMethod.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
RequestParams re = new RequestParams();
re.put("serviceProviderId","33");
GenerateApi.PostMethod "http://...........", re, new GenerateApi.ResponseMethode() {
@Override
public void onStartMethod() {
Toast.makeText(context, "start", Toast.LENGTH_SHORT).show();
}
@Override
public void onSuccessMethod(String response) {
Toast.makeText(context, response, Toast.LENGTH_SHORT).show(); }
@Override
public void onFailureMethod() {
Toast.makeText(context, "Error", Toast.LENGTH_SHORT).show();
}
});
}
});
btn_getDataFromServerGetMethod.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
GenerateApi.getMethod("http://.........", new GenerateApi.ResponseMethode() {
@Override
public void onStartMethod() {
Toast.makeText(context, "start", Toast.LENGTH_SHORT).show();
}
@Override
public void onSuccessMethod(String response) {
Toast.makeText(context, response, Toast.LENGTH_SHORT).show();
}
@Override
public void onFailureMethod() {
Toast.makeText(context, "error", Toast.LENGTH_SHORT).show();
}
});
}
});
}
توضیح کد بالا
ابتدا context و Button ها را تعریف کردیم، سپس داخل onCreate ، Button ها را findViewBiId کردیم و برای آن ها setonClickListener نوشتیم.
می خواهیم وقتی روی این دکمه ها کلیک شد، اطلاعات را از سرور بگیریم و نمایش دهیم. دکمه ی اولی برای گرفتن اطلاعات از طریق متد post و دکمه ی دومی برای گرفتن اطلاعات از طریق متد get می باشد. پس برای دکمه ی اولی لازم است ابتدا یک RequestParams ایجاد کنیم و اطلاعاتی که سرور از ما می خواهد داخل آن put کنیم:
RequestParams re = new RequestParams();
re.put("serviceProviderId","33");
چیزی که ما اینجا put کردیم یک مثال فرضیست.
حالا از کلاس GenerateApi متد PostMethode را فراخوانی کرده ، url (api مورد نظر) و RequestParams را بهش میدیم و همچنین متد interface را از داخل کلاس GenerateApi فراخوانی می کنیم تا سه متد onStartMethod و onSuccessMethod و onFailureMethod ایمپورت شوند.
داخل این سه متد یک Toast ایجاد می کنیم تا اطلاعات مربوطه را به کاربر نشان دهد.
برای دکمه ی دومی نیز به همین صورت عمل می کنیم با این تفاوت که دیگه نیاز به تعریف RequestParams نداریم و اگر نیاز باشد اطلاعاتی را برای سرور بفرستیم آن اطلاعات را در ادامه ی لینک api وارد می کنیم.
خروجی پروژه
وقتی پرژه را اجرا کنید ابتدا صفحه ی زیر باز می شود:

با کلیک بر روی هر دکمه ابتدا پیغام start نمایش داده می شود:

سپس اگر به سرور وصل شده باشید response را برمی گرداند:

اینکه چطوری response را بخوانیم و قسمت های مختلف آن را بصورت مجزا استخراج کنیم و در اپلیکیشن نمایش دهیم مربوط به مبحث Json ها می شود که ما در این مقاله به آن نپرداختیم. به همین منظور ما دراین پروژه، کل response را گرفتیم و آن را با Toast نمایش دادیم.
و در آخر اگر به سرور متصل نشده باشید پیغام error نمایش داده می شود:
نویسنده: الهه ابراهیمی