درود وقتتون بخیر. با یک آموزش دیگه از سری مجموعه آموزشات اندروید استودیو در خدمتتون هستیم. در این آموزش به بررسی و توضیح کلی شی ScrollView میپردازیم و نحوه ی ایجاد اون در اندروید استودیو را باهم گام به گام بررسی میکنیم.
معرفی ابزار ScrollView:
وقتی شما در صفحه پروژتون مطالب زیادی را جا داده باشید، بدیهیه که همه مطالبتون نمایش داده نشه. در این موارد اندروید استودیو به شما یک راه حل پیشنهاد میکنه، و اون هم ScrollView هستش. این ابزار این امکان را به ما میده که بسته به نیازمون صفحه را بالا یا پایین ببریم. و در نهایت، همه ی محتویات صفحه را بدون محدودیتی مشاهده کنیم.
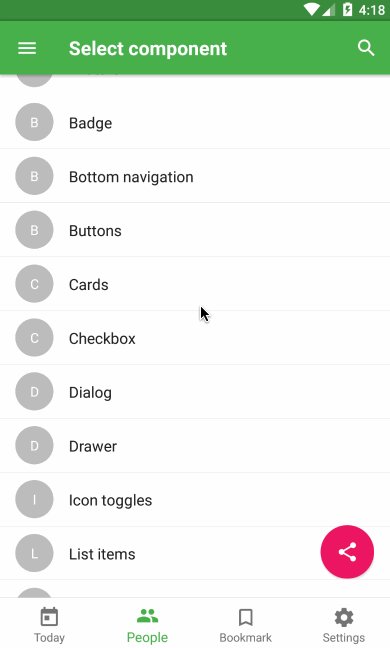
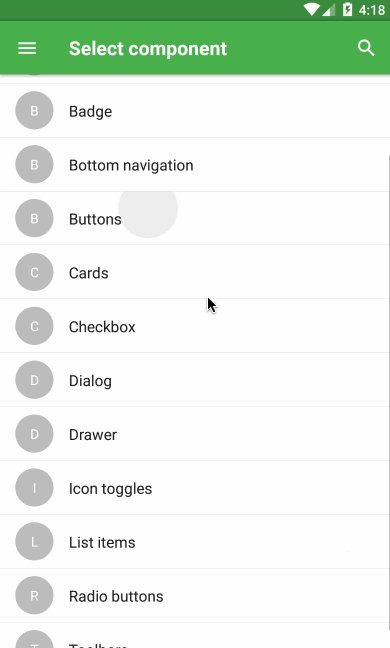
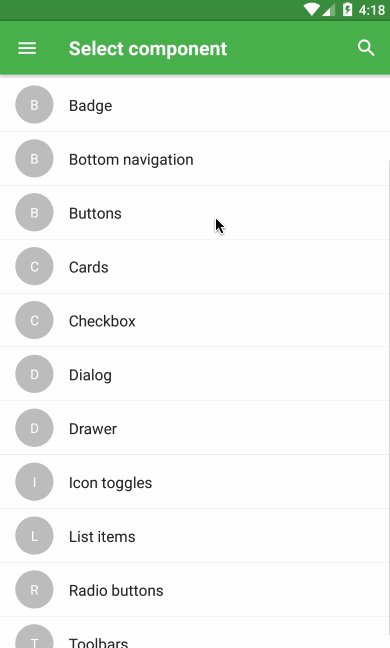
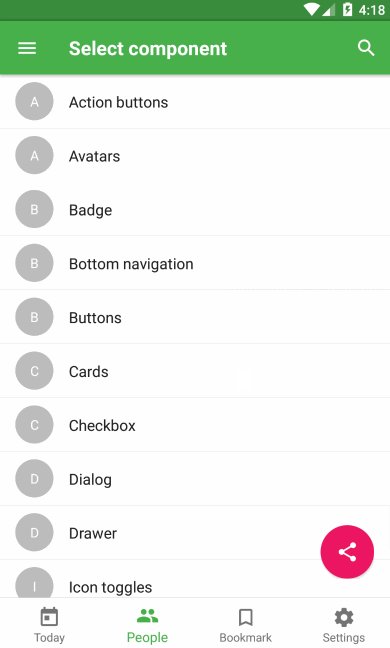
یک اسکرول ویو معمولی و ساده رو در تصویر متحرک زیر مشاهده میکنید:

عموما در برنامه های اندروید دو نوع اسکرول استفاده میشن: عمودی و افقی. امروز در این آموزش نحوه پیاده سازی اسکرول عمودی را باهم بررسی میکنیم.
مثل بقیه ی پروژه هایی که تا الان ساختیم، وارد محیط اندروید استودیو میشیم. همه ی مراحل ساخت یک پروژه جدید رو هم مثل قبل طی میکنیم تا پروژمون ساخته بشه. من اسم این پروژه جدید رو ScrollProject میزارم.
خب اولین کاری که باید بکنیم اینه که یک اسکرول به پروژمون اضافه کنیم. پس وارد بخش Layout پروژمون میشیم و در قسمت deign، شی ScrollView رو به پروژمون اضافه میکنیم.
خب در مرحله بعدی باید بریم به قسمت Text پروژمون و یک تگ ScrollView باز کنیم و عرض و ارتفاع اون رو ‘fill_parent’ قرار بدیم. (مقدار fill_parent باعث میشه که عرض و ارتفاع لایه توسط اسکرول ویو بطور کامل پوشیده و پر بشه.) به زیر دقت کنید:
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
</LinearLayout>
</ScrollView>
همونطور که در کد بالا میبینید، یک خاصیت جدید به کد بالا اضافه شده. این خاصیت باید حتما به لایه جدید اعمال بشه تا لایه ما در حالت عموی قرار بگیره. این خاصیت “android:orientation=”vertical هستش. اگر این خاصیت وجود نداشته باشه، عناصر اسکرول ویو کلا به هم میریزند. پس باید حتما این خاصیت رو به لایه جدید اضافه کنیم.
تکمیل طراحی ScrollView:
خب الان که الزامات اولیه رو برای پروژمون انجام دادیم، کافیه که اسکرول ویو را در برناممون استفاده کنیم. برای اینکار من 15 تا TextView قرار میدم تا ببینیم که اسکرول ویو چطوری کار میکنه و بتونیم در انتهای پروژه ازش استفاده کنیم. پس همونطور که میدونید، میریم به قسمت Layout و در قسمت Text، کدهای زیر رو اعمال میکنیم:
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TextView
android:text="Text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="100dp"/>
<TextView
android:text="Text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="100dp"/>
<TextView
android:text="Text3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="100dp"/>
<TextView
android:text="Text4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="100dp"/>
<TextView
android:text="Text5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="100dp"/>
<TextView
android:text="Text6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="100dp"/>
<TextView
android:text="Text7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="100dp"/>
<TextView
android:text="Text8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="100dp"/>
<TextView
android:text="Text9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="100dp"/>
<TextView
android:text="Text10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="100dp"/>
<TextView
android:text="Text11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="100dp"/>
<TextView
android:text="Text12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="100dp"/>
<TextView
android:text="Text13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="100dp"/>
<TextView
android:text="Text14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="100dp"/>
<TextView
android:text="Text15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:height="100dp"/>
</LinearLayout>
</ScrollView>
الان وقتی که برناممون رو اجرا بکنیم، میبینم که میتونیم به راحتی بین 15 تکستمون اسکرول کنیم و جابه جا بشیم.
گفتنی است که تغییرات بیشتر در پروژه بستگی به نیاز و سلیقه شخصی برنامه نویسی داره و در این مقاله قصد اصلی آموزش کلی ScrollView مدنظر ما بود.
خب اینم از آموزش امروز. امیدوارم که از آموزش امروز نهایت لذت رو برده باشید و برای شما کاربردی بوده باشه. ^.^
برای شرکت در دوره های آموزشی مجموعه پدیده تجارت، به قسمت دوره های آموزشی اندروید کلیک کنید. همچنین برای مشاهده ی اپلیکیشن های کاربردی اندروید، بر روی نمونه کارهای اندروید کلیک کنید. اگر مایل به سفارش اپلیکیشن اندروید نیز هستید، مجموعه پدیده تجارت با ده سال سابقه کار، عضو اتحادیه و با کوله باری از تجربه و دانش در خدمت شما خواهد بود. ما با آغوش باز، منتظر شروع همکاری شیرین و دوستانه با شما خواهیم بود.
*آینده از آن کسب و کارهای آنلاین است*
تولید شده در بخش تولید محتوا پدیده تجارت