حتما برای شما نیز اتفاق افتاده است که بخواهید پسووردی را برای اکانت خود انتخاب کنید ولی میزان قدرت یا به عبارتی جزئیات پسوورد شما به شما نشان داده نمیشود. بدون شک شما به دنبال راه حلی برای رفع این مشکل بوده اید. برای رفع این مشکل در اندروید، شما به TextWatcher نیاز خواهید داشت.
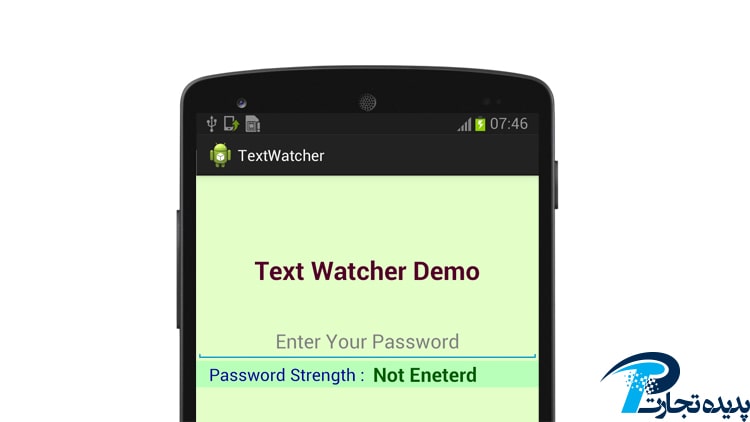
در این آموزش قصد طراحی و ایجاد یک TextWatcher در محیط اندروید استودیو را داریم. پس تا پایان این آموزش با ما همراه باشید.
آشنایی بیشتر با TextWatcher :
شاید بتوان گفت که اصلی ترین و شاخص ترین خصوصیت و وظیفه ی TextWatcher، اندازه گیری طول تکست خواهد بود. نکته ای که در اینجا جالب توجه است، این است که بر اساس همان طول تکست عملیاتی که ما قصد آن را داریم انجام خواهد شد.
از آنجایی که معمولا از TextWatcher به عنوان بررسی امنیت و Security پسوردهای کاربران استفاده می شود، در این پروژه نیز ما قصد انجام همین کار را داریم. یعنی نحوه پیاده سازی یک TextWatcher را بر روی رمز عبور را باهم گام به گام بررسی میکنیم.
ابتدا وارد محیط اندروید استودیو شده و طبق مقاله های قبلی، یک پروژه جدید ایجاد میکنیم. من اسم پروژه جدید را TextWatcher انتخاب کردم. برای شروع کار، داخل activity_main.xml رفته و سپس از قسمت نوار ابزار (Paletteها)، یک LinearLayout به لایه اپلیکیشن برنامه اعمال میکنم.
در گام بعدی، دو عدد TextView، یکی برای نمایش کلمه Quelity و دیگری برای نمایش میزان Quality به LinearLayout اضافه می کنم. اکنون، یک ابزار TextPlain ، نیز به لایه اصلی اپلیکیشن اضافه می کنم. قطعه کد زیر باید در این قسمت اعمال و نوشته شوند:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activityMain"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.Padide_It.textwatcher_Padide.MainActivity">
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#0bfea4"
android:orientation="horizontal" >
<TextView
android:id="@+id/textViewPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text=" Strength : "
android:textColor="#fff"
android:textSize="25dp" />
<TextView
android:id="@+id/textViewPasswordStrength"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="Not Eneterd"
android:textColor="#fff"
android:textSize="25dp"
android:textStyle="bold" />
</LinearLayout>
<EditText
android:id="@+id/Password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/linearLayout"
android:layout_below="@+id/linearLayout"
android:layout_marginTop="105dp"
android:ems="10"
android:gravity="center_horizontal"
android:hint="Enter the Password"
android:inputType="textPassword"
android:maxLength="30"
android:textSize="25dp" >
<request />
</EditText>
</RelativeLayout>
اکنون باید به قسمت MainActivity.java رفته و کدهای جاوای پروژه را به آن اضافه کنیم.
در ابتدا TextView و EditText را به صورت Global معرفی می کنیم که به صورت کلی و در همه جای برنامه قابل استفاده باشند.
سپس در تابع onCreate با استفاده از آیدی که در لایه اپلیکیشن تعریف نمودیم، ،TextViewی که کارش نشان دادن قدرت و کیفیت پسورد است را معرفی می کنیم. (منظور textViewPasswordStrength است )
در خط بعدی، پسورد (آیدی Password) که محل نوشتن پسورد ما تلقی می شود را به کد جاوای برنامه معرفی می کنیم. به صورت زیر:
PasswordStrengthIndiactor = (TextView) findViewById(R.id.textViewPasswordStrength); Password = (EditText) findViewById(R.id.Password);
در مرحله بعدی، مقدار Password را به تابع mTextEditorWatcher منتقل میکنیم تا عملیات مربوطه بر روی آن اعمال شود. (این تابع را در قسمت بعدی توضیح داده خواهد شد.)
اکنون یک تابع private final TextWatcher ایجاد می کنیم. سپس با استفاده از رویدادهای beforeTextChanged و onTextChanged ، می توانیم در زمان قبل از تغییر EditText و در هنگام تغییر EditText ، عملیات های لازم را انجام دهیم.
در مرحله بعدی، یک رویداد afterTextChanged معرفی می کنیم. به این منظور که هنگامی که متن را داخل EditText اضافه کردیم، بسته به طول متن پسورد، و با استفاده از دستورهای شرطی if و else ، میزان قدرت پسورد را به ما نمایش دهد.
package com.Padide_It.textwatcher_Padide;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
EditText Password;
TextView PasswordStrengthIndiactor;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
PasswordStrengthIndiactor = (TextView) findViewById(R.id.textViewPasswordStrength);
Password = (EditText) findViewById(R.id.Password);
Password.addTextChangedListener(mTextEditorWatcher);
}
private final TextWatcher mTextEditorWatcher = new TextWatcher() {
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
PasswordStrengthIndiactor.setText("Not Entered");
}
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
public void afterTextChanged(Editable s) {
if (s.length() == 0)
PasswordStrengthIndiactor.setText("Not Entered");
else if (s.length() < 6)
PasswordStrengthIndiactor.setText("Easy");
else if (s.length() < 10)
PasswordStrengthIndiactor.setText("Meduim");
else if (s.length() < 15)
PasswordStrengthIndiactor.setText("Powerfull");
else
PasswordStrengthIndiactor.setText("Strangter");
if (s.length() == 20)
PasswordStrengthIndiactor.setText("پسوورد به حداکثر طول خود رسیده است!");
}
};
}
اکنون پروژه ما تکمیل شده است و شما می توانید با هربار اجرا کردن آن، بصورت تصادفی یکی از 4 حالت بالا را در آن مشاهده کنید.
این بود چکیده ای از آموزش امروز. امیدواریم که از آموزش امروز نهایت لذت رو برده باشید و برای شما کاربردی بوده باشد.
برای شرکت در دوره های آموزشی مجموعه پدیده تجارت، به قسمت دوره های آموزشی اندروید کلیک کنید. همچنین برای مشاهده ی اپلیکیشن های کاربردی اندروید، بر روی نمونه کارهای اندروید کلیک کنید. اگر مایل به سفارش اپلیکیشن اندروید نیز هستید، مجموعه پدیده تجارت با ده سال سابقه کار، عضو اتحادیه و با کوله باری از تجربه و دانش در زمینه مباحث آی تی و تجارت الکترونیک، منتظر آغاز همکاری حرفه ای و صمیمانه با شما خواهد بود.
*آینده از آن کسب و کارهای آنلاین است*
تولید شده در بخش تولید محتوا پدیده تجارت