زمانی که بخواهیم هشداری به کاربر نشان داده شود از دیالوگ استفاده می کنیم.فرض کنید با کلیک بر روی یک آیتم می خواهیم از کاربر سوال کنیم که آیا می خواهد این آیتم حذف شود یا نه؟ در اینصورت باید یک پیغام برای کاربر ظاهر شود و با تایید کاربر، آیتم انتخاب شده حذف شود. به این قابلیت در اندروید، دیالوگ می گویند.
برای ساخت دیالوگ ابتدا لازم است ظاهر دیالوگ را طراحی کنیم.بدین منظور یک Layout جدید بنام dialog ایجاد می کنیم.

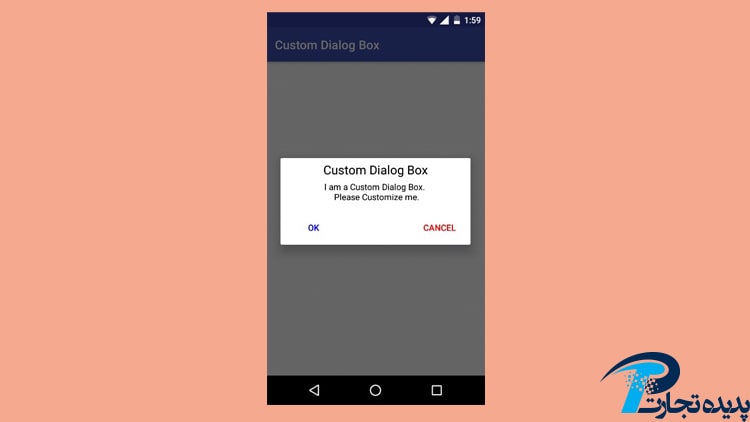
فرض کنید می خواهیم ظاهر دیالوگ شامل دو دکمه ی بله و خیر و یک عنوان باشد مطابق شکل زیر:

داخل dialog.xml سورس کد زیر را وارد کنید:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:toos="http://schemas.android.com/tools"
android:id="@+id/create_comment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:descendantFocusability="beforeDescendants"
android:focusableInTouchMode="true"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="right"
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="0dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:gravity="right"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_titleDialig"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:gravity="right"
android:textColor="#3b3b3b"
android:textSize="14sp"
toos:text="title"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="2">
<Button
android:id="@+id/btn_cancelDialog"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_marginBottom="20dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="5dp"
android:layout_marginTop="30dp"
android:layout_weight="1"
android:background="@color/startColorGradient"
android:text="خیر"
android:textColor="#ffffff"
android:textSize="15sp"
android:textStyle="bold" />
<Button
android:id="@+id/btn_okDialog"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_marginBottom="20dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="20dp"
android:layout_marginTop="30dp"
android:layout_weight="1"
android:background="@color/startColorGradient"
android:text="بله"
android:textColor="#ffffff"
android:textSize="15sp"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
در ابتدا یک RelativeLayuot با طول و عرض wrap_content ایجاد می کنیم و برای اینکه لایه های داخل این RelativeLayuot وسط قرار بگیرند، gravity آن را center قرار می دهیم .
اگر می خواهید وقتی صفحه ی دیالوگ باز می شود روی هیچ چیز فوکوس نشده باشد، مثلا EditText ها کلیک نشده باشند از دو خط زیر استفاده کنید:
android:descendantFocusability="beforeDescendants" android:focusableInTouchMode="true"
در مرحله ی بعد لازم است عنوان دیالوگ و دکمه ها را در یک لایه قرار دهیم. به این منظور، یک LinearLayout با طول و عرض wrap_content ایجاد می کنیم و برای اینکه دکمه ها زیر عنوان قرار بگیرند، orientation آن را vertical قرار می دهیم.
برای اینکه اندازه ی صفحه ی دیالوگ تنظیم باشد، لازم است یک تگ View نیز با طول match_parent و عرض صفردر این لایه قرار دهیم
<View
android:layout_width="match_parent"
android:layout_height="0dp" />
برای عنوان دیالوگ، یک تگ TextView ایجاد کرده و آن را داخل یک LinearLayout قرار می دهیم.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:gravity="right"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_titleDialig"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:gravity="right"
android:textColor="#3b3b3b"
android:textSize="14sp"
toos:text="title"/>
</LinearLayout>
برای دکمه ها نیز یک LinearLayout ایجاد کرده و دو Button در آن ایجاد می کنیم و چون دکمه ها کنار هم قرار دارند orientation آن را horizontal قرار می دهیم.
می خواهیم هر دو دکمه به یک اندازه باشند برای این کار لازم است داخل لایه ای که دکمه ها در آن قرار دارند weightSum را برابر 2 قرر دهیم. با این کار لایه به دو قسمت مساوی تقسیم می شود. وقتی این روش را به کار می برید باید طول دکمه ها را صفر بگذارید.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="2">
<Button
android:id="@+id/btn_cancelDialog"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_marginBottom="20dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="5dp"
android:layout_marginTop="30dp"
android:layout_weight="1"
android:background="@color/startColorGradient"
android:text="خیر"
android:textColor="#ffffff"
android:textSize="15sp"
android:textStyle="bold" />
<Button
android:id="@+id/btn_okDialog"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_marginBottom="20dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="20dp"
android:layout_marginTop="30dp"
android:layout_weight="1"
android:background="@color/startColorGradient"
android:text="بله"
android:textColor="#ffffff"
android:textSize="15sp"
android:textStyle="bold" />
</LinearLayout>
طراحی ظاهر دیالوگ به پایان رسید. حالا باید کد جاوای آن را بنویسیم.
یک کلاس بنام dialog ایجاد کنید:

داخل این کلاس ،سورس کد زیر را وارد کنید:
import android.app.DialogFragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
import com.elahe.test.R;
public class Dialog extends DialogFragment {
TextView tv_titleDialog;
Button btn_okDialog , btn_cancelDialog;
OnDialogButtonsClickListener onDialogButtonsClickListener;
public final static String DialogTag = "Dialog";
public static Dialog newInstance(String title) {
Bundle args = new Bundle();
args.putString("title" ,title);
Dialog fragment = new Dialog();
fragment.setArguments(args);
return fragment;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.dialog , container);
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
tv_titleDialog = (TextView) view.findViewById(R.id.tv_titleDialig);
btn_okDialog = (Button) view.findViewById(R.id.btn_okDialog);
btn_cancelDialog = (Button) view.findViewById(R.id.btn_cancelDialog);
tv_titleDialog.setText(getArguments().getString("title"));
btn_okDialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onDialogButtonsClickListener.onOkClick(Dialog.this);
}
});
btn_cancelDialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onDialogButtonsClickListener.onCancelClick(Dialog.this);
}
});
}
public interface OnDialogButtonsClickListener{
void onOkClick(Dialog dialog);
void onCancelClick(Dialog dialog);
}
public Dialog setOnDialogButtonsClickListener(OnDialogButtonsClickListener onDialogButtonsClickListener) {
this.onDialogButtonsClickListener = onDialogButtonsClickListener;
return this;
}
}
ابتدا باید کلاس را extend کنیم به DialogFragment سپس TextView و Button ها را تعریف می کنیم.
برای هر دیالوگی که ایجاد می کنیم نیاز به سه متد داریم:
- newInstance
- onCreateView
- onViewCreated
برای نوشتن متدها کافیست اسم آن را بنویسیم تا متد را برامون بیاره.
متد newInstance در واقع بین کلاس دیالوگ و اکتیویتی که دیالوگ در آن نشان داده می شود ، ارتباط برقرار می کند.چون هر دیالوگ ممکن است یک عنوان جداگانه داشته باشد به ورودی تابع newInstance، یک String برای عنوان دیالوگ می دهیم و آن را برای args ، putString می کنیم تا از این طریق عنوان را به دیالوگ پاس دهیم.
متد onCreateView، برای فراخوانی ظاهر دیالوگ می باشد که این کار را با inflater انجام می دهیم.
و در آخر هر کاری که قرار است روی دیالوگ انجام دهیم را در متد onViewCreated، قرار می دهیم.در این متد ابتدا Button ها و TextView داخل دیالوگ را findViewById می کنیم و همچنین title را برای Textview ست می کنیم ، سپس برای هر دو دکمه setOnClickListener ، می نویسیم.
اما برای اینکه بفهمیم کی روی این دکمه ها کلیک می شود و با کلیک شدن روی هر دکمه چه عکس العملی باید رخ دهد نیاز به چیزی داریم به اسم interface .
در واقع به کمک interface، اطلاعات را از کلاس به اکتیویتی پاس می دهیم.پس برای interface، دو متد تعریف می کنیم یکی برای زمانی که روی دکمه ی ok کلیک شده و یکی برای زمانی که روی دکمه ی cancel کلیک شده. چون بعدا در اکتیویتی به Dialog نیاز پیدا می کنیم(برای بستن دیالوگ)، پس به رودی این دو متد Dialog را می دهیم .
برای setOnClickListener دکمه ی ok و cancel ، متدهای مربوط به هرکدام را از داخل interface فراخوانی می کنیم:
btn_okDialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onDialogButtonsClickListener.onOkClick(Dialog.this);
}
});
btn_cancelDialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onDialogButtonsClickListener.onCancelClick(Dialog.this);
}
});
وقتی در اکتیویتی، می خواهیم از interface استفاده کنیم نیاز است یک متد به اسم setOnDialogButtonsClickListener، ایجاد کنیم و interface که قبل از newInstance ، تعریف کرده بودیم را برابر همین interface قرار دهیم.
حالا باید بریم سراغ اکتیویتی که قرار است دیالوگ در آن نشان داده شود.بدین منظور یک اکتیویتی جدید به اسم ExampleDialogActivity ایجاد کرده و در activity_example_dialog.xml یک Button قرار می دهیم:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context="com.elahe.test.ExampleDialogActivity">
<Button
android:id="@+id/btn_exampleDialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ExampleDialog"
android:textSize="18sp"
android:textStyle="bold"
/>
</LinearLayout>
داخل ExampleDialogActivity ، سورس کد زیر را وارد کنید:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import com.elahe.test.fragment.Dialog;
public class ExampleDialogActivity extends AppCompatActivity {
Button btn_exampleDialog;
String title = "آیا می خواهید پیغام نشان داده شود؟";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_example_dialog);
btn_exampleDialog = (Button) findViewById(R.id.btn_exampleDialog);
btn_exampleDialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Dialog.newInstance(title).setOnDialogButtonsClickListener(new Dialog.OnDialogButtonsClickListener() {
@Override
public void onOkClick(Dialog dialog) {
Toast.makeText(ExampleDialogActivity.this, "ok", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
@Override
public void onCancelClick(Dialog dialog) {
Toast.makeText(ExampleDialogActivity.this, "cancel", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
}).show(getSupportFragmentManager(),Dialog.DialogTag);
}
});
}
}
ابتدا دکمه ی داخل اکتیویتی و عنوان دیالوگ را تعریف می کنیم، سپس در onCreate ، دکمه را findViewById کرده و برای آن setOnClickListener، می نویسیم.
می خواهیم وقتی روی این دکمه کلیک شد، دیالوگ باز شود. پس باید تابع setOnDialogButtonsClickListener را از داخل کلاس Dialog فراخوانی کنیم که بعنوان ورودی یک interface از ما می خواهد ، با new کردن interface به ورود ی این تابع، متدهای interface ایجاد می شوند.
حالا هر عکس العملی که می خواهیم با زدن دکمه ی ok و cancel ، رخ دهد داخل این دو متد مینویسیم.بعنوان مثال یک Toast ایجاد کردیم که با زدن هر دکمه ، پیغام مورد نظر ظاهر شود. همچنین می خواهیم با کلیک روی هر دکمه، دیالوگ بسته شود ، این کار را با dismiss، انجام می دهیم.
بخاطر داشته باشید برای اینکه دیالوگ نمایش داده شود، در آخر باید دیالوگ را show کنیم:
.show(getSupportFragmentManager(),Dialog.DialogTag);
ساخت دیالوگ به پایان رسید. در این پروژه با اجرا کردن app، ابتدا یک Button ظاهر می شود:

حالا با کلیک روی این دکمه، دیالوگ باز می شود:

نویسنده: الهه ابراهیمی














چجوری این کارو کتم؟ برنامه میخواد؟