در این مقاله قصد داریم ساخت بارکدخوان در اندروید را با استفاده از یک کتابخانه ی قدرتمند آموزش دهیم.
ابتدا کتابخانه ی zxing را در گردل اد کرده و پروژه را sync کنید.
implementation 'me.dm7.barcodescanner:zxing:1.9.8'
سپس در manifest یک پرمیشن برای دوربین قرار دهید:
<uses-permission android:name="android.permission.CAMERA" />
کد جاوای اسکن بارکد
یک اکتیویتی بنام SimpleScannerActivity ایجاد کرده و سورس کد زیر را درآن وارد کنید:
implements ZXingScannerView.ResultHandler {
private ZXingScannerView mScannerView;
private Context context = this;
@Override
public void onCreate(Bundle state) {
super.onCreate(state);
mScannerView = new ZXingScannerView(this); // Programmatically initialize the scanner view
setContentView(mScannerView); // Set the scanner view as the content view
}
@Override
public void onResume() {
super.onResume();
mScannerView.setResultHandler(this); // Register ourselves as a handler for scan results.
mScannerView.startCamera(); // Start camera on resume
}
@Override
public void onPause() {
super.onPause();
mScannerView.stopCamera(); // Stop camera on pause
}
@Override
public void handleResult(Result rawResult) {
// beep sound
try {
final ToneGenerator tg = new ToneGenerator(AudioManager.STREAM_NOTIFICATION, ToneGenerator.MAX_VOLUME);
tg.startTone(ToneGenerator.TONE_CDMA_PRESSHOLDKEY_LITE,1000);
} catch (Exception e) {
e.printStackTrace();
}
setResult(Activity.RESULT_OK, new Intent().putExtra("BARCODE_RESULT", rawResult.getText()));
finish();
}
}
در بالا ابتدا اکتیویتی را implements کردیم به ZXingScannerView.ResultHandlerکه بعد از این کار، با کلیک روی چراغ قرمز، از ما میخواهد متد handleResult را ایمپورت کنیم. روش استفاده از این کتابخانه به اینصورت است که بجای اینکه Layoutرا خودمان طراحی کنیم، باید آن را از کتابخانه گرفته و برای اکتیویتی ست کنیم ، پس ابتدا یک شی از کتابخانه می سازیم و با setContentView آن را برای اکتیویتی ست می کنیم:
private ZXingScannerView mScannerView;
@Override
public void onCreate(Bundle state) {
super.onCreate(state);
mScannerView = new ZXingScannerView(this); // Programmatically initialize the scanner view
setContentView(mScannerView); // Set the scanner view as the content view
}
وقتی اکتیویتی اجرا می شود ، متدها ی onStart و onResume و بعد از بستن اکتیویتی متدهای onStop و onPause اجرا می شوند. پس در متد onResume ابتدا مشخص می کنیم ،نتیجه ای که میخواهد Handler شود داخل همین اکتیویتی است و سپس دوربین را روشن میکنیم:
@Override
public void onResume() {
super.onResume();
mScannerView.setResultHandler(this); // Register ourselves as a handler for scan results.
mScannerView.startCamera(); // Start camera on resume
}
و داخل متد onPause دوربین را می بندیم:
@Override
public void onPause() {
super.onPause();
mScannerView.stopCamera(); // Stop camera on pause
}
حالا میریم سراغ متد handleResult. داخل این متد ابتدا یک صدا برای زمانی که اسکن انجام می شود تنظیم کرده ایم. گوشی اندروید صداهایی داره که بین همشون مشترکه اون را میگیریم و به Tone می دهیم و در خط بعدی آن را پخش می کنیم و چون ممکن است گوشی اندروید نتواند این صدا را پخش کند کد آن را داخل try/catch قرار می دهیم:
try {
final ToneGenerator tg = new ToneGenerator(AudioManager.STREAM_NOTIFICATION, ToneGenerator.MAX_VOLUME);
tg.startTone(ToneGenerator.TONE_CDMA_PRESSHOLDKEY_LITE,1000);
} catch (Exception e) {
e.printStackTrace();
}
بعد از اسکن ، صفحه ی اسکن را با finish() می بندیم و نتیجه ی اسکن که داخل rawResult قرار دارد ،Putextra می کنیم:
setResult(Activity.RESULT_OK, new Intent().putExtra("BARCODE_RESULT", rawResult.getText()));
finish();
کد جاوای اکتیویتی شامل دکمه ی بارکد
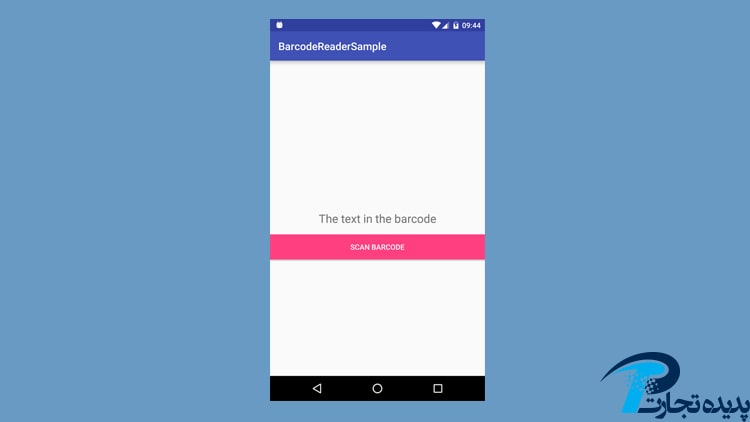
کدهای مربوط به اسکن بارکد به پایان رسید حالا باید یک اکتیویتی ایجاد کنیم که با کلیک روی دکمه ی داخل آن ، وارد صفحه ی اسکن شویم. پس داخل کد xml اکتیویتی ، یک Button برای انتقال به صفحه ی اسکن و یک TextView برای نمایش نتیجه ی اسکن قرار می دهیم:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<Button
android:id="@+id/btn_scann"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ScannBarcode"
android:textSize="18sp"
/>
<TextView
android:id="@+id/tv_resultScann"
android:layout_width="200dp"
android:layout_height="40dp"
android:textSize="18sp"
android:layout_marginTop="10dp"
/>
</LinearLayout>
داخل کد جاوای اکتیویتی سورس کد زیر را وارد کنید:
import android.Manifest;
import android.content.Context;
import android.content.Intent;
import android.content.pm.PackageManager;
import android.support.v4.app.ActivityCompat;
import android.support.v4.content.ContextCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextClock;
import android.widget.TextView;
public class ScannBarcodeActivity extends AppCompatActivity {
Button btn_scann;
TextView tv_resultScann;
private static final int ZXING_CAMERA_PERMISSION = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scann_barcode);
btn_scann = (Button) findViewById(R.id.btn_scann);
tv_resultScann = (TextView) findViewById(R.id.tv_resultScann);
btn_scann.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (ContextCompat.checkSelfPermission(getApplicationContext(), Manifest.permission.CAMERA)
!= PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(ScannBarcodeActivity.this,
new String[]{Manifest.permission.CAMERA}, ZXING_CAMERA_PERMISSION);
}
else {
Intent barCodeActivity = new Intent(getApplicationContext(), SimpleScannerActivity.class);
startActivityForResult(barCodeActivity, 1);
}
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == 1 && resultCode == RESULT_OK) {
tv_resultScann.setText(data.getStringExtra("BARCODE_RESULT"));
}
}
}
در بالا ابتدا Button و TextView را تعریف کرده ، آن ها را findViewById می کنیم و برای Button ، متد setonClickListener می نویسیم. داخل تابع onClick ابتدا چک می کنیم پرمیشن گرفته شده یا نه. اگر پرمیشن گرفته نشده، پرمیشن را بگیرد و در غیراینصورت به صفحه ی اسکن منتقل شود:
btn_scann.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (ContextCompat.checkSelfPermission(getApplicationContext(), Manifest.permission.CAMERA)
!= PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(ScannBarcodeActivity.this,
new String[]{Manifest.permission.CAMERA}, ZXING_CAMERA_PERMISSION);
}
else {
Intent barCodeActivity = new Intent(getApplicationContext(), SimpleScannerActivity.class);
startActivityForResult(barCodeActivity, 1);
}
}
});
حالا با کلیک بر روی دکمه، وارد اکتیویتی اسکن شده و کدهای اسکن بارکد، اجرا می شود و بعد از اسکن، اکتیویتی بسته شده و وارد اکتیویتی قبلی می شویم که داخل این اکتیویتی با متد onActivityResult، نتیجه ی اسکن را که putextra کرده بودیم میگیریم و آن را برای TextView ست می کنیم:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == 1 && resultCode == RESULT_OK) {
tv_resultScann.setText(data.getStringExtra("BARCODE_RESULT"));
}
}
نویسنده: الهه ابراهیمی