Custom_Widget به چه معناست؟
گاهی وقتا می خواهید TextView، Button، Toast و …را به سلیقه ی خودتون طراحی کنید، به این کار Custom کردن میگن.
در این مقاله آموزش ساخت ساخت Button سفارشی و یک Textview سفارشی را خواهیم داشت .
ساخت Button سفارشی
میخواهیم یک Button طراحی کنیم که دارای یک فونت خاص و یک بک گراند خاص باشد. پس نیاز به یک فونت و یک drawable داریم. برای اینکه فونت را وارد پروژه کنیم ابتدا باید یک فولدر بنام assets داخل فولدر main ایجاد کنیم:
میتونید داخل فولدر assets یک فولدر بنام fonts ایجاد کنید و فونت های خود را داخل آن قرار دهید:
حالا میخواهیم یک drawable بنام bg_custom_button ایجاد کنیم و آن را بعنوان بک گراند برای Button ست کنیم:
بعد از ساخت drawable کد زیر را در آن وارد کنید:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/colorGreen"/>
<corners android:radius="30dp"/>
<stroke android:color="@color/white"
android:width="2dp"/>
</shape>
توضیح کد بالا:
با استفاده از تگ shape مشخص می کنیم که شکل هندسی drawable به چه صورت است که ما در اینجا rectangle یعنی مستطیل را انتخاب کردیم.
با تگ solid رنگ drawable را مشخص می کنیم.
با تگ corners سایز حاشیه ها را مشخص می کنیم(حاشیه ها را به میزانی که مشخص کردیم گرد میکند) و با تگ stroke یک کادر با رنگ و ضخامت دلخواه انتخاب می کنیم.
Drawable که طراحی کردیم به شکل زیر می شود:
حالا باید Button سفارشی خود را طراحی کنیم. برای نظم بهتر پروژه، ابتدا داخل main یک فولدر بنام customwidget ایجاد کنید تا از این به بعد widget های سفارشی خود را داخل آن قرار دهید.
داخل فولدر customwidget یک کلاس بنام Button ایجاد کنید:
داخل کلاس کد زیر را وارد کنید:
package customwidget;
import android.content.Context;
import android.graphics.Typeface;
import android.util.AttributeSet;
public class Button extends android.support.v7.widget.AppCompatButton {
public Button(Context context) {
super(context);
this.setTypeface(Typeface.createFromAsset(context.getAssets(), "fonts/shabnam.ttf"));
this.setBackgroundResource(R.drawable.bg_custom_button);
}
public Button(Context context, AttributeSet attrs) {
super(context, attrs);
this.setTypeface(Typeface.createFromAsset(context.getAssets(), "fonts/shabnam.ttf"));
this.setBackgroundResource(R.drawable.bg_custom_button);
}
public Button(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.setTypeface(Typeface.createFromAsset(context.getAssets(), "fonts/shabnam.ttf"));
this.setBackgroundResource(R.drawable.bg_custom_button);
}
}
توضیح کد بالا:
برای هر widget که می خواهیم کلاس تعریف کنیم ، باید آن کلاس را به خود widget ، extends کنیم. مثلا برای این کلاس لازم است کلاس را به Button، extends کنیم.
با extends کردن یک ارور ظاهر می شود و از ما میخواهد متدهای آن را ایمپورت کنیم. سه متد ایمپورت می شود. باید هر کدی که برای سفارش سازی می نویسیم داخل هر سه متد وارد کنیم.
می خواهیم برای Button یک فونت و یک بک گراند ست کنیم. با استفاده از setTypeface، فونت را ست می کنیم:
this.setTypeface(Typeface.createFromAsset(context.getAssets(), "fonts/shabnam.ttf"));
خط (context.getAssets(), “fonts/shabnam.ttf”) مشخص میکند که فونت داخل فولدر assets، داخل فولدر fonts و با نام shabnam و پسوند ttf قرار دارد.
با استفاده از setBackgroundResource بک گراند را تنظیم کرده و آدرس drawable که طراحی کردیم به آن می دهیم:
this.setBackgroundResource(R.drawable.bg_custom_button);
Textview سفارشی
داخل فولدر customwidget یک کلاس بنام Textview ایجاد کرده و کد زیر را در آن وارد کنید:
package customwidget;
import android.content.Context;
import android.graphics.Typeface;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
public class Textview extends android.support.v7.widget.AppCompatTextView {
public Textview(Context context) {
super(context);
this.setTypeface(Typeface.createFromAsset(context.getAssets(), "fonts/shabnam_bold.ttf"));
}
public Textview(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
this.setTypeface(Typeface.createFromAsset(context.getAssets(), "fonts/shabnam_bold.ttf"));
}
public Textview(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.setTypeface(Typeface.createFromAsset(context.getAssets(), "fonts/shabnam_bold.ttf"));
}
}
همانطور که میبینید برای Textview فقط فونت تعریف کردیم.
کد xml
حالا یک اکتیویتی ایجاد کنید و در آن دو Button و دو Textview تعریف کنید. داخل xml کد زیر را وارد کنید:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Textview1"
android:textColor="@android:color/black"
android:textSize="25sp" />
<customwidget.Textview
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Textview2"
android:layout_marginTop="10dp"
android:textColor="@android:color/black"
android:textSize="25sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:layout_marginTop="20dp" />
<customwidget.Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2 "
/>
</LinearLayout>
توضیح کد بالا:
ابتدا یک LinearLayout از نوع vertical تعریف کرده و داخل آن دو Textview و دو Buttonقرار دادیم. Textview اولی Textview پیشفرض خود اندروید و Textview دومی Textview که خودمان طراحی کردیم . برای Button هم به همین صورت.
از این به بعد هروقت به Button یا Textview با این فرمت نیاز داشتیم کافی است در xml به جای Button یا Textview نام کلاسی که ایجاد کردیم بنویسیم مثل customwidget.Button یا customwidget.Textview.
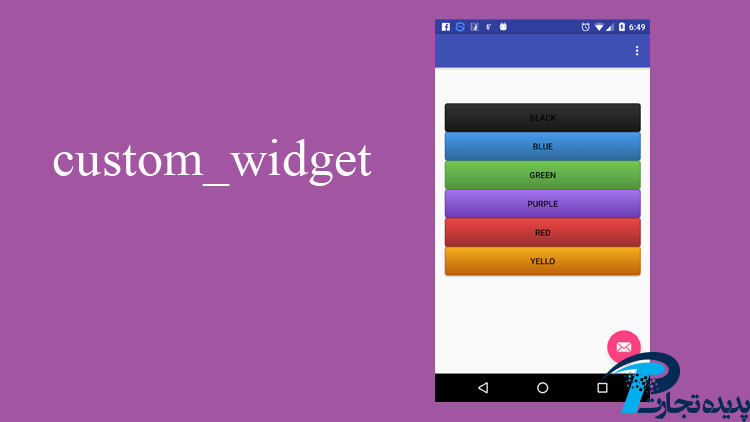
خروجی پروژه
نویسنده: الهه ابراهیمی



















هنوز دیدگاهی ثبت نشده است