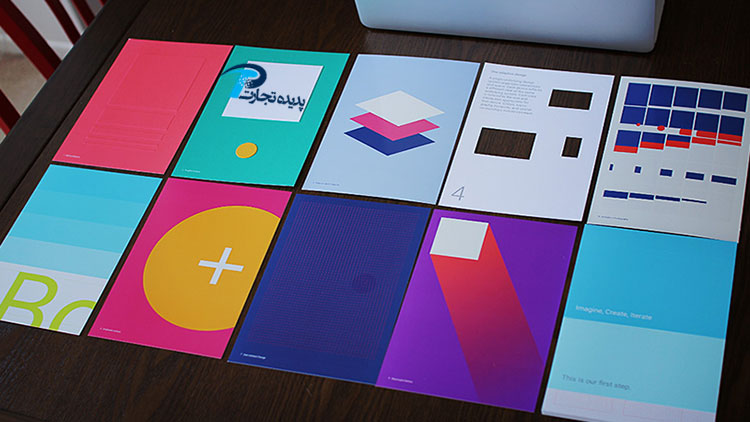
Material Design یک سبک طراحی گرافیک وب سایت و طراحی گرافیک اپلیکشن است . این سبک طراحی پاسخی به سبک های طراحی قدیمی و بی نظم بوده است و هدف آن ایجاد نظم و وحدت در دیزاین وب سایت و دیزاین نرم افزار است .
در اینجا به اینکه متریال دیزاین چیست ؟ و اصول و قواعد آن خواهیم پرداخت و هم چنین مقایسه ای بین دو نوع سبک طراحی فلت دیزاین و متریال دیزاین انجام خواهیم داد تا دید بهتری در مورد دو نوع سبک طراحی به شما ارایه دهیم.پیشنهاد می کنیم مقاله ” فلت دیزاین چیست ؟ “را پیش از خواندن این مقاله مطالعه کنید .
متریال دیزاین (Material Design) چیست؟
طراحی متریال یک زبان طراحی است که توسط گوگل ساخته شده و در اصل مجموعه ای کاملاً پیچیده و کاملاً مشخص برای کمک به طراحان و کاربران نهایی در تکثیر کار Google و همچنین توضیح چرایی و شکل ظاهری همه چیز در گوگل است. . هدف از طراحی متریال، اتحاد بهتر اصول اساسی طراحی با فناوری است.
مانند اکثر سیستم های طراحی ، Material Design به منظور ایجاد یک تجربه کاربر(UX) یکپارچه در دستگاه های مختلف ، سیستم عامل ها و روش های ورودی ایجاد شده است. مشابه روشی که اپل اصول طراحی مسطح را به عنوان استاندارد خود پیاده سازی کرد ، گوگل با استفاده ازمتریال دیزاین اطمینان حاصل کرد که ، صرف نظر از نحوه دسترسی کاربران به محصولاتشان ، تجربه کاربری مداومی خواهند داشت.
مشخصات طراحی Material شامل رهنمودهایی برای همه چیز است مانند تایپوگرافی ، شبکه ها ، فضا ، مقیاس ، رنگ و تصاویر. اما Material Design یک گام فراتر از این است که فقط به طراحان بگویید چگونه المان ها را جلوه دهند. این طراحان را قادر می سازد تا در نتیجه نهایی خود ، طرح هایی عمدی با سلسله مراتب ، معنا و تمرکز ایجاد کنند.

اصول و قواعد متریال دیزاین چیست؟
این نوع طراحی چیزی فراتر از افزودن لایه یا سایه برای طراحی است. این یک منبع فوق العاده جامع است که قوانین را برای یک زبان طراحی جدید تنظیم می کند.
مشابه آنچه ما در طراحی وب سایت اصول و ساختار مشخصی داریم که باید از آنها پیروی کنیم ، Material Design هم اصول خاص خود را دارد:
1 -ماده استعاره است (Material is the metaphor)
طراحی روی صفحه ما باید استعاره از چیزهای خارج از صفحه ، به ویژه قلم و کاغذ باشد.
این بدان معنی است که دکمه های روی صفحه باید مانند دکمه های زندگی واقعی به نظر برسند ، عناصر باید سایه داشته باشند و “اصول نور ، سطح و حرکت” باید رعایت شوند.
طراحی متریال از این ایده استفاده می کند که وقتی عناصر موجود در آینه روی صفحه نمایش در دنیای خارج از صفحه چگونه به نظر می رسند ، که درنتیجه تجربه کاربر افزایش می یابد.
2 – مطالب توپر، گرافیکی و طراحی جذاب (( Content is bold, graphic, and intentional
طراحی توپرباعث ایجاد معنا و تمرکز در بازدیدکنندگان وب سایت شما می شود. انتخاب رنگ های جذاب ، تایپوگرافی در مقیاس بزرگ و فضای سفید عمدی ، شفافیت طرح شما را بیشتر می کند.
نکته جالب اینجاست که هدف از طراحی متریال ، هدایت طرح شماست تا تجربه ای واضح در اختیار بازدیدکننده ی شما قرار دهد .
3- حرکت معنی می دهد( Motion provides meaning)
حرکت معنی دار و مناسب است ، در خدمت تمرکز توجه و حفظ تداوم است. بازخورد ظریف و در عین حال واضح است. انتقال کارآمد و در عین حال منسجم است.
چرا باید از طراحی متریال استفاده کرد؟
مانند هر سیستم طراحی کاملاً مستقر ، استفاده از Material Design چندین مزیت مهم دارد که طراحان باید آنها را در نظر بگیرند.
Material Design در واقع یک اکوسیستم کامل طراحی است وبرای مدیریت آن مجموع قوانین جامع ارائه می دهد.
استفاده از رنگ در متریال دیزاین
رنگ به بیان سلسله مراتب ، ایجاد حضور نام تجاری ، معنا بخشیدن و نشان دادن حالات عنصر کمک می کند.
· سلسله مراتب
در طراحی متریال ، رنگ ، توجه عناصر خاص را روی صفحه جلب می کند. وقتی رنگ یک عنصر با محیط اطراف آن در تضاد باشد ، آن عنصر برجسته است ، بنابراین کاربران می توانند اهمیت آن را تشخیص دهند. از آنجا که مضامین رنگی متفاوت است – از پررنگ و روشن ، تا تک رنگ یا خاموش – روشهای مختلفی وجود دارد که نشان می دهد کدام عناصر از اهمیت بیشتری برخوردار هستند.
- کنتراست سطح : برای جلب توجه به وقایع مهم ، از تضادهای رنگی قوی تر بین عناصر استفاده کنید.
· نام تجاری
برند شما می تواند از رنگ برای تأکید بر حضور خود استفاده کند. از رنگ های مارک می توان در لحظات کلیدی استفاده کرد ، با روش هایی که این رنگ ها را با عملکردها و اطلاعات خاص به هم مرتبط می کند.
· نشان دادن تعامل
برای تأکید بر تعامل خاص ، از تضادهای رنگی شدید در محتوایی که کاربر با آن ارتباط برقرار کرده است ، نسبت به محتوایی که کاربر با آن ارتباط برقرار نکرده است ، استفاده کنید.
· نشان دادن انتخاب
برای تأکید بر عناصر انتخاب شده ، از تضادهای رنگی شدید روی این عناصر استفاده کنید.
طراحی متریال درGoogle
این طراحی رابط توسط گوگل به عنوان یک محصول مارک دار با اصول مشخص منتشر شده است. هر یک از طراحان برنامه تلفن همراه باید از این قوانین اساسی پیروی کند تا در هر دستگاه اندرویدی به یک شکل به نظر برسد. به نظر می رسد صاف است اما با ایجاد حس بصری تر در هنگام ناوبری محصول با حفظ سادگی ، چند بعدی می ماند. نکته ای که در مورد طراحی متریال وجود دارد این است که به طراحان کمک می کند تا یک زبان طراحی کامل برای ایجاد برنامه هایی داشته باشند که در سیستم عامل های مختلف ظاهری یکسان داشته باشند.

فلت دیزاین در مقابل متریال دیزاین:
مزایای طراحی فلت:
- طراحی بدون سر و صدا و بدون حواس پرتی
- خوانایی بالا با تایپوگرافی روشن
- بارگیری سریعتر در مرورگرها و برنامه ها
معایب طراحی فلت:
- کمبود عمق باعث می شود عناصر کمتر کلیک شوند
- طراحی خلاقانه و برجسته تر کردن سخت تر است
- هیچ راهنمای طراحی مانند سایر سیستم های طراحی وجود ندارد
مزایای متریال دیزاین:
- رابط یکپارچه و ساده
- اصول و اهداف ثابت را برای طراحان فراهم می کند
- در محور Z عمق ایجاد می کند
- از حرکت برای نشان دادن اتفاقات روی صفحه به کاربران استفاده می کند
معایب متریال دیزاین :
- عناصری مانند دکمه های عملکرد شناور می توانند زائد باشند
- طرح ها فقط برای دستگاه های Android معتبر هستند
- به شدت با Google همراه است و فضای کمتری برای مارک تجاری دارد
نتیجه گیری
اگر برنامه ای در درجه اول برای سیستم اندروید در حال ساخت است ، استفاده از Material Design یک انتخاب آسان و حرفه ای برا شماست. هر برنامه مبتنی بر اصول متریال دیزاین به دلیل استقبال گسترده Google برای آن یک برنامه بومی سازی شده است.
همانطور که گفته شد ، با رشد سیستم طراحی گرافیک و طراحی حداقل باید طراحان با همه ی سبک ها آشنا باشند و دستورالعمل های آن را بدانند تا بتوانند خودشان تعیین کنند که چه زمانی از متریال دیزاین و یا دیگر سبک های طراحی استفاده کنند .