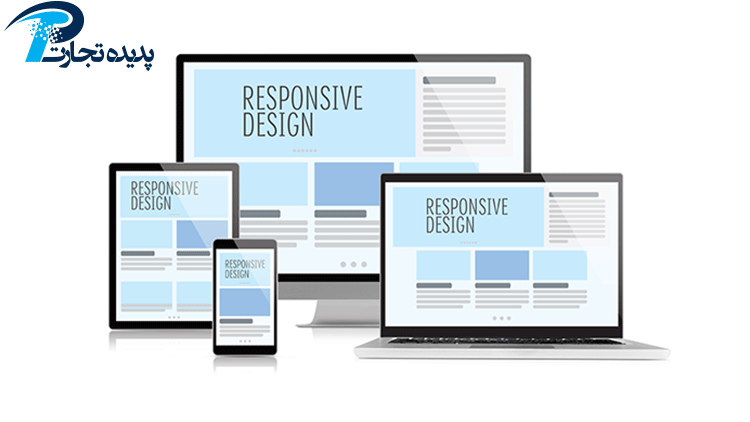
طراحی وب ریسپانسیو یا واکنش گرا
طراحی وب ریسپانسیو یا واکنش گرا چیست؟
طراحی وب ریسپانسیو یا واکنش گرا روشی است که نشان می دهد طراحی و توسعه باید بر اساس اندازه صفحه ، پلتفرم و جهت گیری ، به رفتار و محیط کاربر پاسخ دهد. این روش شامل ترکیبی از شبکه ها و طرح های انعطاف پذیر ، تصاویر و استفاده هوشمندانه از پرس و جوهای رسانه سی اس اس است
طراحی وب ریسپانسیو یا واکنش گرا چگونه کار می کند؟
سایت های پاسخگو از شبکه های سیال استفاده می کنند. اندازه همه عناصر صفحه به نسبت پیکسل ، به نسبت اندازه است. بنابراین اگر سه ستون داشته باشید ، نمی گویید دقیقاً عرض هر ستون چقدر است ، بلکه باید عرض آن را نسبت به ستون های دیگر بگویید. به عنوان مثال ستون ۱ باید نیمی از صفحه ، ستون ۲ ۳۰٪ و ستون ۳ باید ۲۰٪ اشغال کند.اندازه رسانه هایی مانند تصاویر نیز نسبتاً تغییر اندازه می یابد. به این ترتیب یک تصویر می تواند در ستون یا عنصر طراحی نسبی خود باقی بماند
چطور می توان یک سایت ریسپانسیو طراحی کرد؟
این سئوالی است که ممکن است شما را به خواندن این مطلب دعوت کرده باشد. برای آنکه وب سایت شما، ریسپانسیو باشد، اولین گام تعریف تگ viewport در هدر صفحات سایت تان است. همچنین بسیاری از کتابخانه های استاندارد نظیر bootstrap وجود دارند که به شما در طراحی صفحات ریسپانسیو، کمک خواهند کرد. همچنین CSS3، امکاناتی را برای طراحان وب فراهم نموده است که آنها قادر خواهند بود تا استایل های مورد نیاز برای صفحات وب را بر حسب عرض صفحه نمایش کاربر تعریف نمایند. بعنوان مثال، شما می توانید با دانستن این موضوع که عرض های کوچکتر از ۳۸۰ پیکسل، بعنوان نسخه موبایل وب سایت در نظر گرفته می شود، برخی از CSS های خود را برای نسخه موبایل، طراحی نمایید و یا برای عرض های بین ۱۰۲۴ پیکسل و ۷۲۰ پیکسل، که بعنوان نسخه تبلت در نظر گرفته می شود و همچنین برای عرض های بزرگتر از ۱۰۲۴ پیکسل، که بعنوان نسخه دکستاپ در نظر گرفته خواهد شد
چرا طراحی وب ریسپانسیو یا واکنش گرابودن سایت مهم است؟
ریسپانسیو بودن صفحات باعث میشود کاربر حین مراجعه به سایت، تجربهی بهتری داشته باشد. بدون نیاز به زوم کردن در صفحه تمام مطالب را بخواند، تصاویر را ببیند به گونهای که استفاده از وبسایت برای او آزاردهنده نباشد.
همچنین واکنشگرایی صفحات اثر بسیار خوبی در سئو خواهد داشت. گوگل به وبسایتهایی که برای کاربران خود ارزش قائل شده و برای راحتی آنها طراحی مناسبی دارند، بیشتر توجه میکند! یعنی شانس شما برای قرارگیری در سطرهای اول از نتایج جستجو بیشتر میشود. برای اطلاعات بیشتر به صفحهی آموزش سئو مراجعه کنید
مزایای طراحی پاسخگو موبایل
۱_یک طرح پاسخگو این تضمین است که هر کاربر در هر دستگاهی بهترین تجربه ممکن را در وب سایت شما خواهد داشت
۲_سازگارترین پاسخگویی به وب سایت همچنین یک روش عالی برای تصحیح محتوای سایت شما است ، اطمینان حاصل کنید که افرادی که از یک دستگاه تلفن همراه استفاده می کنند فقط ضروری ترین اطلاعات را مشاهده می کنند
۳_با به روزرسانی الگوریتم Google ، یک طراحی وب پاسخگو باعث افزایش قابلیت مشاهده در موتورهای جستجو می شود – زیرا این تلفن همراه مناسب است. سایتی با تجربه کارآمد تلفن همراه در نتایج جستجو نشان داده می شود