دکمه شناور چیست؟
با سلام. امیدوارم که حالتون خوب باشه و روز خوبی رو شروع کرده باشید. با یه آموزش دیگه از سری مباحث اندروید در خدمتتون هستیم. همونطور که می دونید، در مقاله های قبلی مباحثی از اندروید استودیو رو باهم بررسی کردیم. بعضی از این مباحث، مربوط به بحث Material design بودن. مثل ساخت Bottom navigation و یا ساخت List View در اندروید. حالا امروز میخوایم یه مبحث دیگه از متریال دیزاین رو باهم بررسی کنیم، دکمه شناور.
دکمه شناور (Floating Action Button) یکی از افزونه های معرفی شده توسط متریال دیزاین هستش. همونطور که از اسمشم معلومه، یک دکمه در صفحه خروجی ما هستش که جابه جا نمیشه و در یه گوشه صفحه قرار میگیره.(البته اگه مایل باشید دکمه شناور جابه جا بشه، می تونید دکمه شناورتون رو اختصاصی بسازید.)
کاربرد این دکمه، بیشتر در پیام رسان ها هستش (البته دکمه شناور در بیشتر اپلیکیشن ها استفاده می شن ولی بیشتر در پیام رسان ها دیده میشن.) توی پیام رسان ها حتما دیدین که برای ایجاد یه گروه یا حتی اضافه کردن یه مخاطب یه دکمه (معمولا پایین صفحه سمت راست) وجود داره. این دکمه همون دکمه شناور هستش که برای اینکار استفاده میشه.
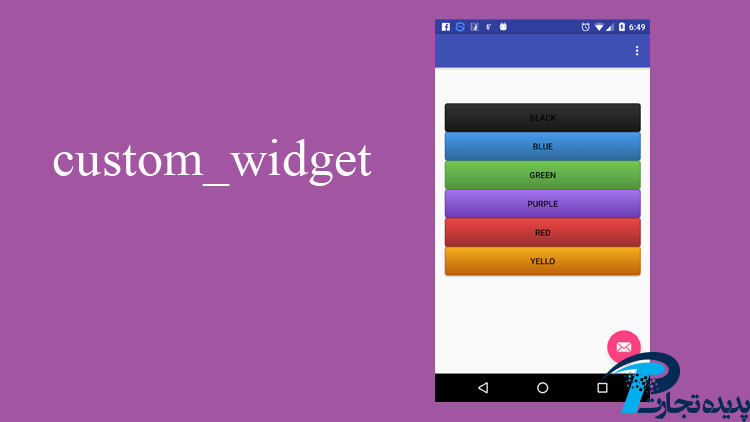
یک نمونه از دکمه شناور در تصویر متحرک بالا ملاحظه میکنید.
مراحل ایجاد دکمه شناور:
خب حالا که با کلیت دکمه شناور آشنا شدیم، حالا میخوایم باهم قدم به قدم مراحل ساخت دکمه شناور رو بررسی کنیم.
برای شروع کار، اول از همه باید یک پروژه جدید در اندروید استودیو بسازیم. من اسم پروژمو FloatActBut میزارم و طبق پروژه های قبلی مراحل بعدیمو مشخص میکنم تا وارد پروژم بشم.
خب مثل همه ی افزونه هایی که مربوط به متریال دیزاین هستن، دکمه شناور هم به کتابخانه ی design نیاز داره تا بتونه کارشو انجام بده. پس به build.gradle میرم و کتابخانه ی design رو به پروژم اضافه میکنم:
compile 'com.android.support:design:26.0.1'
خب حالا به قسمت Layout پروژمون میریم و به جای RelativeLayout، از CoordinatorLayout استفاده میکنیم. (چون با CoordinatorLayout می توان بهتر روی افزونه هایی دکمه شناور کار کرد.)
خب برای قسمت بعدی یک تگ به اسم android.support.design.widget.FloatingActionButton اضافه میکنیم مثل زیر:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="ir.Padide_It.FloatActBut.MainActivity">
<android.support.design.widget.FloatingActionButton
android:id="@+id/Float_Act_But"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="bottom|end"
android:layout_margin="20dp"
android:src="@android:drawable/ic_inbox" />
</android.support.design.widget.CoordinatorLayout>
خب الان چون برای layout_gravity دو مقدار bottom (پایین) و end (سمت راست) تعریف کردم، دکمه شناور ما در سمت راست و پایین صفحه با آیکونی که تعریف کرده بودم ظاهر شده است.
خب حالا که کلیت دکمه ی شناورمون ایجاد شد، اگه مایل باشید که بیشتر شخصی سازی کنید و رنگ آن را عوض کنید، مانند زیر عمل کنید:
<android.support.design.widget.FloatingActionButton
android:id="@+id/Float_Act_But"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|start"
android:layout_margin="20dp"
android:src="@android:drawable/ic_inbox"
app:backgroundTint="#2c489c" />
خاصیت بعدی که تو این قسمت بررسیش میکنیم، خاصیت app:rippleColor هستش. در حالت عادی و بدون استفاده از این خصوصیت، وقتی که دکمه را لمس میکنیم، رنگ پس زمینه دکمه تیره تر از حالت قبلی خودش می شه. ولی با استفاده از rippleColor و تعریف یه رنگ دیگه، ripple Animation لمس دکمه با این رنگ اجرا میشه:
<android.support.design.widget.FloatingActionButton
android:id="@+id/Float_Act_But"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|start"
android:layout_margin="20dp"
android:src="@android:drawable/ic_inbox"
app:backgroundTint="#2c489c"
android:clickable="true"
android:focusable="true"
app:fabSize="normal"
app:rippleColor="#b12f2f"/>
تکمیل فرآیند پروژه:
خب الان فقط کافیه کدهای زیر رو برای دکمه شناور اعمال کنیم تا پروژمون با موفقیت تموم بشه:
package ir.Padide_It.FloatActBut;
import android.support.design.widget.FloatingActionButton;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
FloatingActionButton FlActBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FlActBtn = findViewById(R.id.FloatActBut);
FlActBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText( MainActivity.this, "دکمه شناور کلیک شد.", Toast.LENGTH_SHORT).show();
}
});
}
}
خب وقتی الان شما خروجی برنامه رو ببینین و روی دکمه کلیک کنید،پیغام “دکمه شناور کلیک شد” را می بینید.
خب اینم از آموزش امروز. امیدوارم که از آموزش امروز نهایت لذت رو برده باشید و برای شما کاربردی بوده باشه. ^.^
برای شرکت در دوره های آموزشی مجموعه پدیده تجارت، به قسمت دوره های آموزشی اندروید کلیک کنید. همچنین برای مشاهده ی اپلیکیشن های کاربردی اندروید، بر روی نمونه کارهای اندروید کلیک کنید. اگر مایل به سفارش اپلیکیشن اندروید نیز هستید، مجموعه پدیده تجارت با ده سال سابقه کار، عضو اتحادیه و با کوله باری از تجربه و دانش در خدمت شما خواهد بود. ما با آغوش باز، منتظر شروع همکاری شیرین و دوستانه با شما خواهیم بود.
*آینده از آن کسب و کارهای آنلاین است*
تولید شده در بخش تولید محتوا پدیده تجارت