مدتی است که طراحی مسطح و یا طراحی وب سایتهای فلت یک انتخاب استاندارد است و دلیل خوبی برای آن وجود دارد. این نوع طراحی ساده و مدرن است و شاید از همه مهمتر ، اطلاعات را سریع ارائه می دهد .
تا پایان این مقاله با ما همراه باشید تا درباره ی اینکه فلت دیزاین چیست و اصول طراحی فلت و مزایا و معایب طراحی فلت دیزاین توضیحات بیشتری ارایه دهیم.

طراحی تخت (Flat Design) چیست؟
طراحی تخت یک رویکرد طراحی حداقلی است که بر قابلیت استفاده تأکید می کند: سبک طراحی که دو بعدی است ، هیچ سایه ای وجود ندارد ، هیچ تابش خیره کننده اضافه شده و هیچ برجستگی برای سه بعدی به نظر رسیدن تصاویر وجود ندارد. در عوض ، طراحی مسطح به منظور برقراری ارتباط سریع اطلاعات در نظر گرفته شده است.
اصول طراحی فلت
Flat design یک سبک طراحی مدرن رابط کاربری (UI) است که به دلیل تمرکز بر نظافت و نظم و استفاده از ویژگی های زیر وب سایت های بسیار کاربردی طراحی می کند.
-عدم وجود جلوه های اضافه
– عناصر ساده
– تمرکز روی رنگ
– تمرکز روی تایپوگرافی
– رویکرد مینیمالیستی
1- عدم وجود جلوه های اضافه (No Added Effects)
طراحی تخت نام خود را از شکل های استفاده شده در طراحی گرفته است و از سبک های دو بعدی و کاملا مسطح استفاده می کند.
در این مفهوم سایه ها ، مورب ها ،شیب ها یا ابزارهای دیگر که به طرح عمق می بخشند ، رها می کنیم . هر عنصر یا باکس، از فریم های تصویر گرفته تا دکمه ها و ابزارهای ناوبری ، شفاف و فاقد لبه های پر یا سایه دار هستند.
(Simple Elements ) – عناصر ساده2
اساساً ، طراحی مسطح اغلب روی موارد ساده مانند آیکون ها و دکمه ها متمرکز است. کلیک یا ضربه زدن روی هر عنصر رابط کاربری باید ساده و آسان باشد. تعامل با کاربران بدون نیاز به توضیح زیاد در طراحی ، باید الگوی کار قرار گرفته شود.
علاوه بر یک ظاهر ساده ، رنگ دکمه های قابل کلیک را پررنگ کنید تا جلوه بهتری برای کاربران داشته باشد. اما عناصر ساده را با طراحی ساده اشتباه نگیرید ، مفاهیم فلت دیزاین می توانند مانند هر نوع طرح دیگر پیچیده باشند.
3- تمرکز روی رنگ (Focus on Color)
رنگ قسمت بزرگی از طراحی تخت است. پالت های رنگی طرح تخت اغلب بسیار روشن تر و رنگارنگ تر از سایت های دیگر هستند.
در حالی که بیشتر پالت های رنگی حداکثر روی دو یا سه رنگ تمرکز دارند ، پالت های طرح تخت ممکن است از شش تا هشت رنگ به طور یکسان استفاده کنند.
4- تمرکز روی تایپوگرافی (Focus on Typography)
به دلیل ماهیت ساده عناصر در طراحی تخت ، تایپوگرافی از اهمیت فوق العاده ای برخوردار است.
لحن حروف باید با طرح کلی مطابقت داشته باشد . همچنین باید در تلاش برای اینکه محصول نهایی از نظر بصری و متنی لحنی ثابت داشته باشد ، از کلمات ساده و کارآمد استفاده شود.
نوع همچنین باید نحوه استفاده از طرح را به کاربران بگوید. برای افزایش سهولت استفاده و تعامل ، دکمه ها و سایر عناصر را برچسب بزنید.
5- رویکرد مینیمالیستی (Minimalist Approach)
طراحی مسطح حاوی طرح های ساده و تمیز است. به جای استفاده از انیمیشن ها ، جلوه های سه بعدی و تزئینات پر زرق و برق ، طراحی مسطح از پالت های رنگی پر جنب و جوش و خطوط ساده استفاده می کند تا ظاهر طراحی UI چشمگیری را ایجاد کند.
این نوع طراحی یک گرافیست را قادر می سازد تا با استفاده از ساختارهای اصلی خط و رنگ روشن ، حرکت ، عمق و جذابیت بصری ایجاد کند.
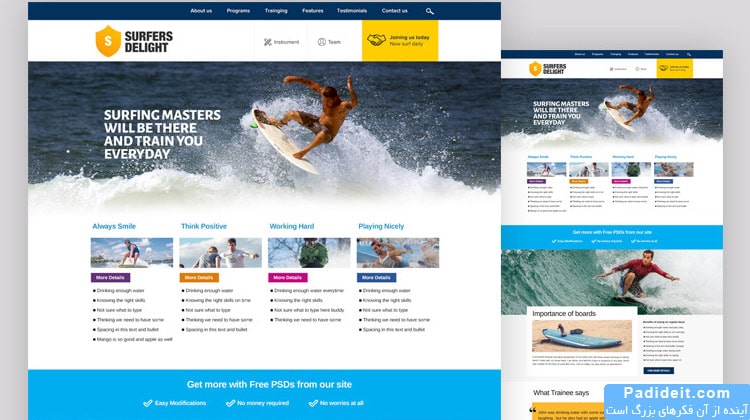
طراحی وب سایت فلت
یک وب سایت بر خلاف آنچه که به نظر می رسد با توجه به چگونگی طراحی آن قضاوت می شود.
این عملکرد باعث می شود که یک سایت بر روی تجربه کاربری (UX) متمرکز شود ، بنابراین وب سایت هایی که از این سبک طراحی با موفقیت استفاده می کنند ، به دلیل کاربر پسند بودن ، بازخورد مثبتی نسبت به دیگر وب سایت ها دریافت می کنند.
چه چیزی باعث کارایی فلت دیزاین می شود؟
طراحی تخت ، بدون همه موارد اضافی از ظاهری متفاوت برخوردار است. این امر به درک روشنی از سلسله مراتب در طراحی و قرار دادن عناصر کنار یک دیگر ، متکی است تا درک و تعامل با کاربران را برای یک وب سایت موفق برقرار کند. در حالی که بیشتر وب سایت ها از اصول طراحی مسطح استفاده می کنند ، شاید حتی برای طراحی برنامه های تلفن همراه و در واقع طراحی اپلیکیشن های اندروید نیز محبوبیت بیشتری داشته باشد. با داشتن صفحه نمایش های کوچک ، دکمه ها و گزینه های کمتری وجود دارد که استفاده از یک رابط مسطح را تقریباً آسان می کند.

مزایای طراحی فلت
در اینجا برخی از دلایلی وجود دارد که وب سایتهایی که از اصول طراحی مسطح استفاده می کنند با مخاطبان خود عملکرد بهتری دارد:
- طراحی مبتنی بر Flat Design ذاتاً واکنشگرا (responsive) است.
- تمایل به تایپوگرافی مسطح ، باعث فضای زیاد و منجر به خوانایی بیشتر می شود.
- درک عناصر طراحی شده ساده تر و سریعتر از گرافیک های معمولی است.
- آیکون های قابل شناسایی ضمن صرفه جویی در فضا ، بازدید کنندگان را از طریق رابط کاربر به طور کارآمد راهنمایی می کنند.
- رابط های بصری بدون حواس پرتی کاربران ، قابلیت مرور وب سایت را بهبود می بخشند.
- استفاده استراتژیک از رنگ ، کنتراست و سلسله مراتب ، منجر به جذب و تبدیل بهتر بازدید کنندگان می شود.
- فلت دیزاین فقط مدرن و تمیز به نظر نمی رسد بلکه به عملکرد بهتر وب سایت ها نیز کمک می کند.
معایب طراحی فلت
عدم قابلیت استفاده: برخی از افراد استفاده از وب سایتی را که دارای طراحی مسطح است دشوار می دانند. دلیل اصلی آن این است که آنها در یافتن دکمه ها و بخش های قابل کلیک به دلیل شکل و فرم آن دچار مشکل می شوند و اشتباها بروی مکان های غیر قابل کلیک ، کلیک می کنند .
ظاهر ملایم: گاهی اوقات ، طراحی مسطح ممکن است برای وب سایت بی روح و کسل کننده شود. اما این مشکل بیشتر از طرف سبک طراحی از طرف گرافیست است.
سخن اخر
طراحی مسطح دارای تمام ویژگی های کلیدی است که باعث می شود سایت به همان اندازه زیبا و کاربرد پسند باشد همچنین فلت دیزاین ، حس آشنایی برای تجربه کاربر متناسب با محیط ایجاد می کند. در عین حال ، با ایده های جدید سازگار می شود.
گرافیست های وب و اپلیکیشن می توانند با خواندن مقاله فلت دیزاین چیست و متریال دیزاین مقایسه ی بسیار خوبی بین این دو نوع سبک طراحی داشته باشند و متناسب با نوع پروژه خود از هر یک استفاده کنند.














هنوز دیدگاهی ثبت نشده است