سلام، امیدوارم که حالتون خوب باشه و روز خوبی رو شروع کرده باشین. با یه آموزش دیگه از مباحث اندروید استودیو در خدمتتون هستیم. امروز قصد داریم که مراحل طراحی یک Toggle Button در اندروید استودیو را باهم بررسی کنیم.
خب قبل از هرچیزی شاید از خودتون بپرسین که Toggle Button چیه و مهم تر از اون چه کاربردی در اندروید داره؟
خب در ادامه مقاله جواب این دوتا سوال رو میفهمیم و بعدشم Toggle Button رو داخل اندروید استودیو پیاده سازی میکنیم.
معرفی اجمالی Toggle Button:
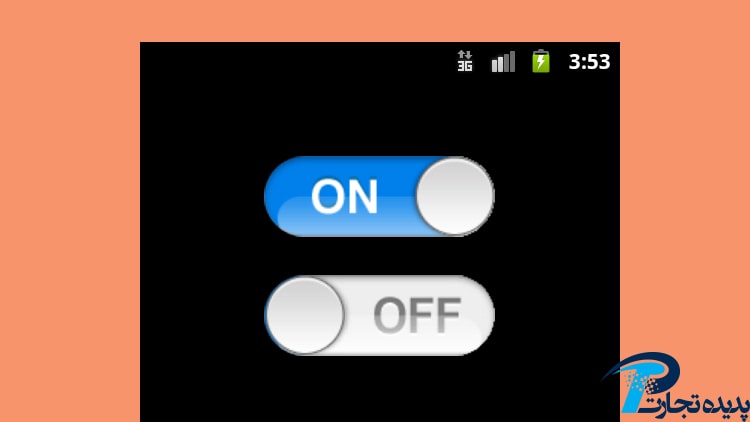
کلیت کار این ابزار در اندروید استودیو، چیزی شبیه به متغیر Boolean می مونه.(این نوع متغیر، مقدارهای 0و1 یا True,False رو در خودش ذخیره میکنه.) یعنی شما برای فعال کردن و یا غیر فعال کردن چیزی در پروژه اندرویدتون، حتما به این ابزار نیاز دارید.
به عنوان مثال آیگن وای فای رو در گوشی های اندروید در نظر بگیرید. در حالت عادی این آیکن انخاب نشده هستش ولی وقتی روی اون کلیک میکنید، میبینید که وای فای شما فعال شده و میتونید از اینترنت استفاده کنید.
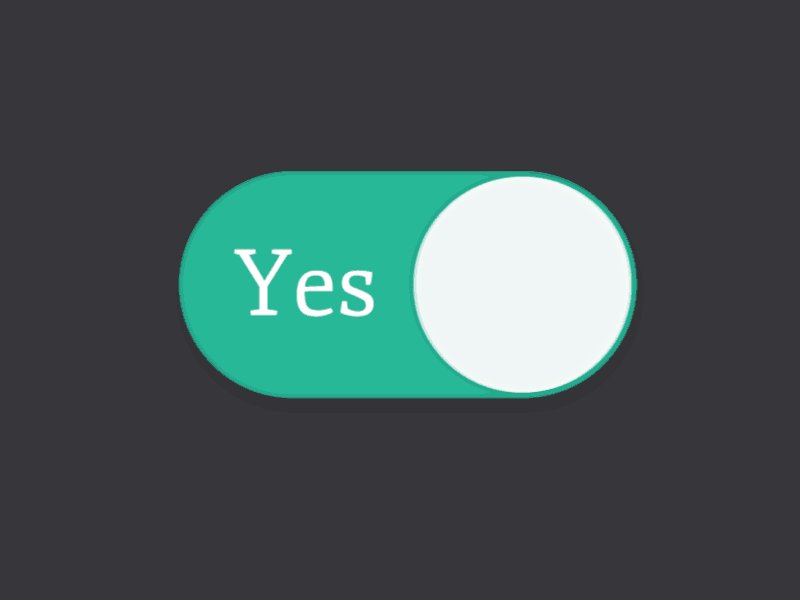
به تصویر متحرک بالا دقت کنید، این هم یک نمونه خیلی ساده از Toggle Button هستش که برای انتخاب کردن Yes و یا No طراحی شده.
امروز در این مقاله می خواهیم طراحی یک Toggle Button ساده در اندروید رو باهم بررسی کنیم.
خب اول از هرچیزی اندروید استودیو رو اجرا میکنیم و یک پروژه جدید میسازیم. من اسم پروژمون رو Toggle Button میزارم و مثل مقاله های قبلی موارد پیش فرض رو براش انتخاب میکنم.
خب الان باید ابزار تاگل باتن رو به پروژمون اضافه کنیم. برای اینکار همونطور که میدونید، میریم به قسمت Layout پروژه و در بخش design، ابزار تاگل باتن رو اضافه میکنیم.
الان میریم داخل قسمت تنظیماتش و براش یک آیدی قرار میدیم. من آیدی تاگل باتن رو Tgl_Btn میزارم و خاصیت textOn اون رو On قرار میدیم. به زیر دقت کنید:
<ToggleButton
android:text="ToggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Tgl_Btn"
android:textOn="On"
android:textOff="Off"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="150dp" />
<Button
android:text="Reasult"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/Tgl_Btn"
android:layout_alignStart="@+id/Tgl_Btn"
android:layout_marginTop="45dp"
android:id="@+id/btn1" />
تکمیل فرآیند پروژه:
خب الان باید بریم به MainActivity و ادامه کار رو اعمال کنیم.برای اول کار، باید برای تابع ()onClick ، یک متغیر به اسم Reasult از نوع StringBuffer تعریف میکنیم. برای ادامه هم، این متغیر، وضعیت ToggleButton رو مشخص میکنه و برای تکمیل فرایند پروژه، اون رو به کاربر نمایش می ده.
کد نهایی پروژه رو در زیر میبینید:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ToggleButton toggle_button = (ToggleButton) findViewById(R.id.Tog_Btn);
Button button = (Button)findViewById(R.id.btn1);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
StringBuffer Reasult = new StringBuffer();
Reasult.append("ToggleButton : ").append(tg.getText());
Toast.makeText(MainActivity.this, Reasult.toString(), Toast.LENGTH_SHORT).show();
}
});
}
}
خب الان پروژمون کامل شده و با زدن ToggleButton و سپس Button برنامه اجرا میشه. به این صورت که می تونید Toggle Button را در وضعیت On و یا Off قرار بدید و با زدن دکمه Button از وضعیت آن مطلع شید.
خب اینم از آموزش امروز. امیدوارم که از آموزش امروز نهایت لذت رو برده باشید و برای شما کاربردی بوده باشه. ^.^
برای شرکت در دوره های آموزشی مجموعه پدیده تجارت، به قسمت دوره های آموزشی اندروید کلیک کنید. همچنین برای مشاهده ی اپلیکیشن های کاربردی اندروید، بر روی نمونه کارهای اندروید کلیک کنید. اگر مایل به سفارش اپلیکیشن اندروید نیز هستید، مجموعه پدیده تجارت با ده سال سابقه کار، عضو اتحادیه و با کوله باری از تجربه و دانش در خدمت شما خواهد بود. ما با آغوش باز، منتظر شروع همکاری شیرین و دوستانه با شما خواهیم بود.
*آینده از آن کسب و کارهای آنلاین است*
تولید شده در بخش تولید محتوا پدیده تجارت