ساخت spinner در اندروید استودیو یا همان لیست کشویی ، برای نمایش یک لیست کشویی به کاربر استفاده می شود ، که کاربر می تواند آن لیست را باز کند و یکی از آیتم های موجود در آن را انتخاب کند.
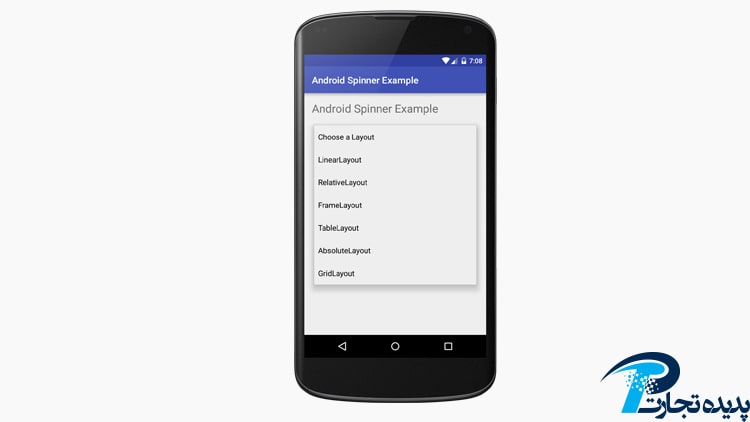
می خواهیم مانند تصویر بالا یک لیست کشویی بسازیم که در آن لیست شرکت های سازنده ی گوشی را نمایش دهیم و کاربر بتواند با کلیک بر روی هر آیتم برند خود را انتخاب کند.
یک پروژه باز کنید و یک اکتیویتی بنام SpinnerActivity ایجاد کنید ودر activity_spinner.xml سورس کد زیر را وارد کنید:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:toos="https://schemas.android.com/tools"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="50dp"
android:layout_marginLeft="30dp">
<Spinner
android:id="@+id/spinner"
android:layout_width="40dp"
android:layout_height="50dp"
>
</Spinner>
<TextView
android:id="@+id/tv_spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_gravity="center"
toos:text="itemSpinner"
android:textSize="16sp"
/>
</LinearLayout>
</LinearLayout>
ابتدا یک LinearLayout ایجاد کرده با طول و عرض mathparent ، سپس داخل آن یک LinearLayout دیگر از نوع horizontal و با عرض wrap_content ایجاد می کنیم و از بالا و چپ یک margin به آن می دهیم.
داخل این LinearLayout یک لایه ی Spinner برای نمایش لیست کشویی و یک TextView برای نمایش آیتم های لیست کشویی ایجاد می کنیم.
نکته:
برای اینکه متن داخل TextView را فقط خودمان ببینیم تا بتونیم متن را به درستی تنظیم کنیم و این متن در app نشان داده نشود می توانیم از خاصیت toos استفاده کنیم.
حالا به SpinnerActivity رفته و سورس کد زیر را واردکنید:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class SpinnerActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener{
Spinner spinner;
TextView tv_spinner;
List<String> phone;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_spinner);
spinner = (Spinner) findViewById(R.id.spinner);
tv_spinner = (TextView) findViewById(R.id.tv_spinner);
phone = new ArrayList<>();
phone.add(" ");
phone.add("Sumsong");
phone.add("LG");
phone.add("apple");
phone.add("Nokia");
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getApplicationContext(), R.layout.support_simple_spinner_dropdown_item, phone);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
tv_spinner.setText(spinner.getSelectedItem().toString());
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}
برای اینکه بتونیم خاصیت کلیک روی آیتم های Spinner ایجاد کنیم، لازم است اکتیویتی را implements کنیم به AdapterView.OnItemSelectedListener که با این کار یک چراغ قرمز رنگ ظاهر میشود و با کلیک بر روی این چراغ از ما می خواهد متدهای مربوطه را ایمپورت کنیم .
بدین ترتیب متدهای onItemSelected و onNothingSelected به اکتیویتی اضافه می شوند.
در ابتدا یک Spinner و یک TextView تعریف کرده و آن ها را findViewById می کنیم، سپس یک لیست از نوع String برای آیتم های Spinner ایجاد می کنیم بنام phone .
آیتم های Spinner یعنی همان نام گوشی ها را داخل لیست اد می کنیم:
phone.add(" ");
phone.add("Sumsong");
phone.add("LG");
phone.add("apple");
phone.add("Nokia");
توجه داشته باشید ممکن است کاربر تمایل به انتخاب هیچ آیتمی را نداشته باشد ، دراینصورت یک آیتم خالی به لیست اضافه می کنیم:
phone.add(” “);
حالا باید برای Spinner یک adapter تعریف می کنیم تا به کمک آن Spinner را مدیریت کنیم.برای این کار از ArrayAdapter استفاده کرده و آن را ازنوع String تعریف می کنیم.
ورودی های این اداپتر یک Context، یک ظاهر برای spinner که بطور پیشفرض تعریف شده و لیست آیتم های Spinner می باشد.
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getApplicationContext(), R.layout.support_simple_spinner_dropdown_item, phone);
در مرحله ی بعدی باید نحوه ی انتخاب شدن آیتم های Spinner را تعریف کنیم که این هم بصورت پیشفرض تعریف شده:
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
سپس adapter و خاصیت کلیک روی آیتم ها را برای Spinner ست می کنیم:
spinner.setAdapter(adapter); spinner.setOnItemSelectedListener(this);
کلیک روی آیتم های Spinner
می خواهیم با کلیک بر روی هر آیتم ، آن ایتم ، داخل TextView مقابل Spinner نشان داده شود. برای این کار باید از متد onItemSelected استفاده کنیم، به اینصورت که می گوییم مقدار آیتمی که روی آن کلیک شده را بگیر، آن را به String تبدیل کن و برای TextView ست کن.
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
tv_spinner.setText(spinner.getSelectedItem().toString());
}
حالا هر آیتمی که کاربر انتخاب کند در TextView نشان داده می شود:
نویسنده مقاله: الهه ابراهیمی
















خیلی خوب بود.