درود، وقتتون بخیر. با یکی دیگه از مباحث آموزشی در اندروید و محیط اندروید استودیو در خدمتتون هستیم. امروز در این مقاله به معرفی RatingBar می پردازیم و مراحل پیاده سازی آن در اندروید استودیو را باهم بررسی میکنیم.
معرفی RatingBar:
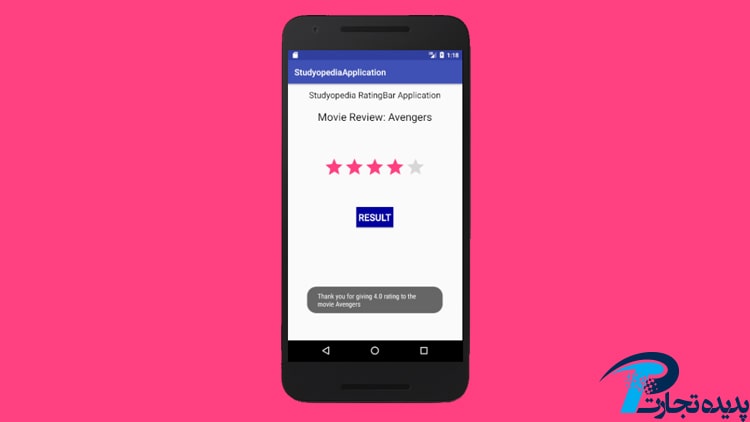
در بسیاری از اپلیکیشن های تجاری و موفق این ابزار وجود دارد. حتما شماهم در اپلیکیشن های زیادی دیده اید که برای امتیاز دهی به عملکرد پروژه، امکانی است که می توانید از طریق آن امتیاز دهی کنید.
در مورد پیاده سازی ریتینگ بار، دو عمل باید انجام شود. اول، ایجاد ریتینگ بار و دوم، گرفتن نتیجه ی نهایی از ریتینگ بار. چراکه ما نیاز داریم امتیازاتی که از طریق کاربران در ریتینگ بار ثبت شده است را جمع آوری کنیم.
معمولا ظاهر این فیلد امتیازی در حالت پیشفرض (در بیشتر اپلیکشن ها)، به صورت 5 ستاره تو خالی سفید رنگ می باشد. در صورتی که شما مایل به امتیاز دهی باشید، با انتخاب بر روی هر ستاره، رنگ آن طلایی و خود ستاره نیز به حالت توپر تغییر میکند.
هرچه قدر تعداد ستاره ها یا شکل های استفاده شده انتخابی در این فیلد توسط کاربران بیشتر باشد، این موضوع نوید از اپلیکشن کامل و بی نقصی به شما می دهد.
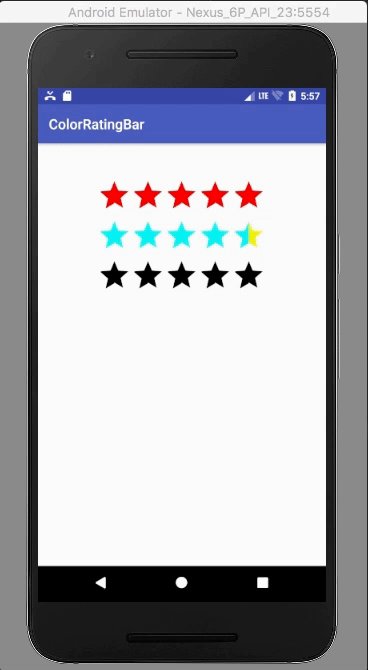
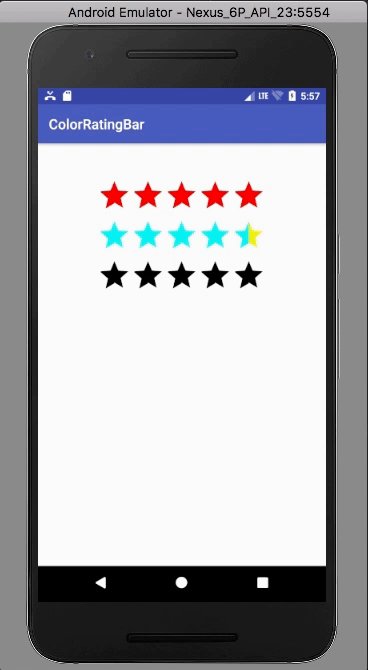
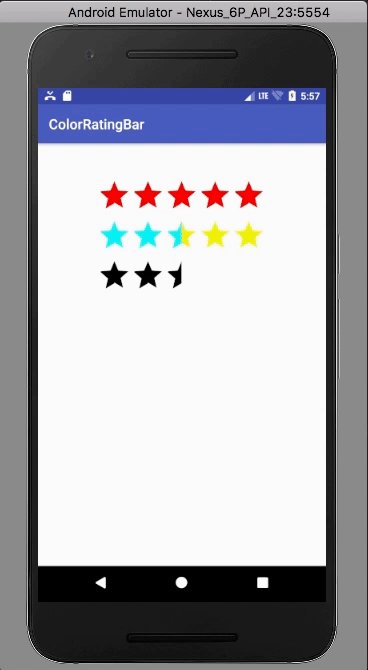
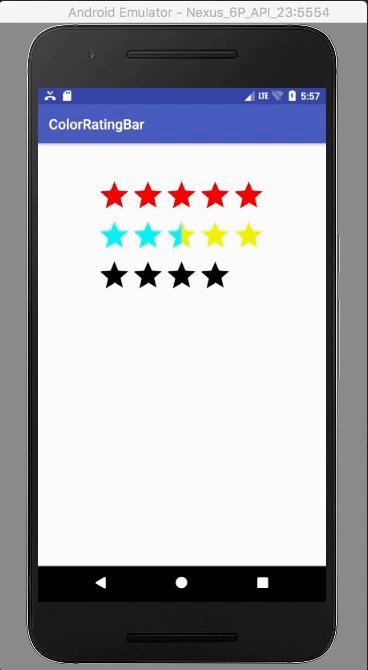
در تصویر متحرک زیر، سه ردیف RaitingBar ملاحظه میکنید. که با انتخاب بر روی هر ردیف، تغییراتی بر روی رنگ آن ها ایجاد خواهد شد.
خب حال که با مفهوم و تعریف کلی این ابزار آشنا شدیم، وقت آن رسیده که به محیط اندروید استودیو رفته و آن را برای پروژه مان، پیاده سازی کنیم.
طراحی RaitingBar در اندروید استودیو:
وارد محیط اندروید استودیو می شویم و یک پروژه جدید با اسم RaitingBar ایجاد میکنیم. مثل پروژه های قبلی، باید ابتدا این ابزار رو به پروژمون اضافه کنیم. پس برای این کار، همانطور که اطلاع دارید، به قسمت Layout پروژه رفته و این ابزار را اضافه میکنیم.
خب الان یک دکمه Button نیز به پروژه خود، اضافه می کنیم.
کاری که قصد انجام آن را داریم، این است که کاربر با کلیک بر روی دکمه Button ، امتیازی که داده است توسط اپلیکیشن گرفته شود، و سپس به کاربر نمایش داده شود.
پس قسمت xml پروژمون بصورت زیر خواهد بود:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.Padide_It.RaitingBar.MainActivity">
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="75dp"
android:id="@+id/RtBar" />
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:id="@+id/btn" />
</RelativeLayout>
تکمیل فرآیند پروژه:
خب الان به قسمت MainActivit می رویم و قرار است که کارهای زیر را بر روی پروژه اعمال کنیم:
باید ریتینگ بار و Button را به برنامه معرفی کنیم. و سپس قابلیت کلیک Button را فعال کنیم.
در مرحله ی بعدی، یک رشته به نام RatBar تعریف کرده تا اطلاعات را از Rating Bar بگیرد و توسط متد Toast، به کاربر نمایش دهد.
package com.Padide_It.RaitingBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RatingBar;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main)
RatingBar ratingbar = (RatingBar) findViewById(R.id.RtBar);
Button btn1 = (Button) findViewById(R.id.btn);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String RatBar=String.valueOf(ratingbar.getRating());
Toast.makeText(getApplicationContext(), rating, Toast.LENGTH_LONG).show();
}
});
}
}
خب این بود چکیده ای از آموزش امروز. امیدواریم که از آموزش امروز نهایت لذت رو برده باشید و برای شما کاربردی بوده باشد.
برای شرکت در دوره های آموزشی مجموعه پدیده تجارت، به قسمت دوره های آموزشی اندروید کلیک کنید. همچنین برای مشاهده ی اپلیکیشن های کاربردی اندروید، بر روی نمونه کارهای اندروید کلیک کنید. اگر مایل به سفارش اپلیکیشن اندروید نیز هستید، مجموعه پدیده تجارت با ده سال سابقه کار، عضو اتحادیه و با کوله باری از تجربه و دانش در خدمت شما خواهد بود. ما با آغوش باز، منتظر شروع همکاری شیرین و دوستانه با شما خواهیم بود.
*آینده از آن کسب و کارهای آنلاین است*
تولید شده در بخش تولید محتوا پدیده تجارت