TAB چیست؟
همانطور که می دانید امروزه بیشتر اپلیکیشن های ساخته شده برای اندروید با اندروید استودیو تولید می شوند; امروز در این مقاله سعی داریم مراحل آموزش ساخت یک TAB در اندروید استودیو را با هم گام به گام بررسی کنیم.
حتما در اپلیکیشن های متعددی که هرروز وارد بازار می شوند دیده اید که قسمت ها یا Fragment هایی وجود دارند که این Fragment ها نشان دهنده ی چیزی هستند و با کلیک بر روی آن ها به صفحه ی دیگری می روند. در بعضی برنامه ها این Fragment ها در بالای صفحه وجود دارند که به آن ها سربرگ نیز گفته می شود و در برخی دیگر برنامه ها این Fragment ها می توانند در پایین برنامه ظاهر شوند.
امروز ما در این مقاله گام های طراحی یک TAB ساده در اندروید استودیو را با هم بررسی می کنیم.
گام اول برای ساختن TAB، نصب اندروید استودیو بر روی سیستم شما، به وجود ابزار ها و کتابخانه های مورد نیاز برای آن (SDK) و همچنین داشتن JDK و وجود داشتن آن در اندروید استودیو و شناسایی آن توسط سیستم شما نیاز مبرم خواهید داشت.
حال اندروید استودیو را اجرا می کنیم. وقتی وارد محیط اندروید می شوید ابتدا باید یک پروژه جدید ایجاد کنید. برای انجام این کار باید نامی برای پروژه تان انتخاب کنید. نام پروژه باید با حرف بزرگ انگلیسی شروع شود و در غیر این صورت نام انتخابی شما پذیرفته نخواهد شد.
حال بر روی next کلیک می کنیم.
در این مرحله باید حداقل نسخه ی اندرویدی که برای پروژه مان در نظر میگیریم را قرار دهیم. منظور این است که حداقل نسخه ی اندرویدی که نیاز است از اپلیکیشن ما استفاده کنند باید انتخاب ما در این فیلد باشد. اندروید استودیو بصورت پیش فرض نسخه ی Android 4.2(jelly bean) را در نظر گرفته است. همین نسخه را انتخاب میکنیم. در فیلد بعدی حداکثر نسخه ی اندرویدی باید انتخاب شود. انتخاب این فیلد در اکثر مواقع به انتخاب کاربر خواهد بود. برای این پروژه ما android 6.0(marshmallow ) را انتخاب می کنیم.
برای مرحله ی بعد باید نوع Activity را انتخاب کنیم. activity محیط عملیاتی و کدنویسی ما در اندروید استودیو می باشد. در این مرحله Empty Activity یعنی یک اکتیویتی خالی انتخاب می کنیم.
در مرحله بعد نام Activity و نام layout را انتخاب می کنیم. layout شکل ظاهری برنامه را شامل می شود. پس از انتخاب نام Finish را زده تا Gradle برنامه ساخته شود و وارد محیط اندروید شویم.
هنگامی که وارد محیط کار نرم افزار شدیم ابتدا باید به قسمت Gradle scripts رفته و از زیر شاخه های آن گزینه ی (module:app)build.gradle را انتخاب کنیم و در آن کتابخانه ی design را اضافه کنیم تا بتوانیم TAB ایجاد کنیم. دقت کنید که ورژن کتابخانه ی design باید با کتابخانه اصلی اندروید استودیو یعنی app compact یکسان باشند.
بعد از اضافه کردن کتابخانه Design حال باید کد نویسی را آغاز کنیم.
ابتدا باید این نکته را در نظر داشته باشید که شما چند TABبرای اپلیکیشن خود نیازمندید. به ازای هر TAB شما باید یک کلاس مجزا برای آن ها ایجاد کنید.
مثلا در این آموزش ما سه TABنیاز داریم پس 3 کلاس به نام های Fragment3,Fragment2,Fragment1 ایجاد می کنیم.برای انجام این کار بر روی قسمت java و بر روی نام برنامه کلیک راست کرده و از قسمت new، گزینه ی java class را انتخاب میکنیم. برای هرکدام از این کلاس ها نیز سه Layout برای شکل ظاهری نیز نیاز خواهیم داشت. پس در قسمت res رفته روی layou کلیک راست کرده و در زیر قسمت گزینه ی new گزینه ی layout resource file را انتخاب کرده و سه Layout ایجاد میکنیم.
حال باید در هرکدام از کلاس های Fragment که ایجاد کرده ایم باید کد های زیر را به آن اضافه کنیم:

توجه داشته باشید که برای Fragment های 2,3 همین کد ها استفاده شده با این تفاوت که باید با عدد روبه روی خود متناسب باشند مثلا برای Fragment 2 باید همگی Fragment 2 باشند.
حال برای Layout هایمان نیز کدهای زیر را قرار می دهیم:
اکنون باید کلاسی ایجاد کنیم که بتواند TAB را برای ما ایجاد کند. برای این منظور یک کلاس جدید به نام Fragment Adapter اضافه کرده و کدهای زیر را به آن اضافه می کنیم:
و در مرحله ی آخر باید بتوانیم به TAB مورد نظرمان مقدار و آیکون دهیم. برای این کار وارد Activity اصلی خود که به Main Activity نیز شناخته می شود کدهای زیر را اضافه کنیم:
این نکته را در نظر بگیرید که شما برای اینکه بتوانید آیکون ها را برای هر Fragment خود استفاده کنید، ابتدا باید آیکون هایی که به آن ها نیاز دارید را از قسمت res و در قسمت drawble، کلیک راست کرده و از گزینه ی new، گزینه ی vector asset را انتخاب کنید. اندروید استودیو بطور پیش فرض آیکون های فراوانی در گنجینه خود داراست و شما می توانید از آن های استفاده کنید.
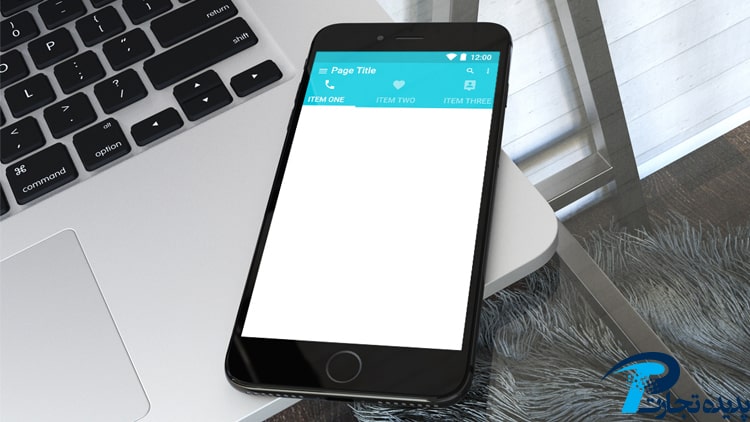
اکنون باید پروژه را اجرا کرده و خروجی آن که شامل سه Fragment ساده می باشد را ملاحظه می کنید.
آینده از آن کسب و کارهای آنلاین است
تولیده شده در بخش تولید محتوا پدیده تجارت

























هنوز دیدگاهی ثبت نشده است