از ViewPager برای جابجایی فرگمنت ها بصورت اسکرول، استفاده می شود.برای ساخت ViewPager در اندروید لازم است از Fragment و TabLayout استفاده کنید.
یک پروژه ی جدید ایجاد کرده و کتابخانه ی design را در گردل اد کنید:
implementation 'com.android.support:design:25.1.1'
ساخت Fragment
ابتدا دو فرگمنت ایجاد می کنیم تا با استفاده از ViewPager، آن ها را نمایش دهیم.در قدم اول باید ظاهر فرگمنت ها را طراحی کنیم.
دو layout بنام های fragment_one و fragment_two ایجاد کنید و سورس کدهای زیر را در آن ها وارد کنید:
fragment_one:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab1"
android:textSize="30sp"
android:textStyle="bold"/>
</LinearLayout>
fragment_two:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab2"
android:textSize="30sp"
android:textStyle="bold"/>
</LinearLayout>
پس هر فرگمنت شامل یک TextView می باشد.
حالا میریم سراغ کد جاوای فرگمنت.دو کلاس بنام های OneFragment و TwoFragment ایجاد کرده و سورس کدهای زیر را در آن ها وارد کنید:
OneFragment:
package fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class OneFragment extends Fragment {
public static OneFragment newInstance() {
Bundle args = new Bundle();
OneFragment fragment = new OneFragment();
fragment.setArguments(args);
return fragment;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View fragmentView = inflater.inflate(R.layout.fragment_one , container , false);
return fragmentView;
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
}
TwoFragment:
package fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class TwoFragment extends Fragment {
public static TwoFragment newInstance() {
Bundle args = new Bundle();
TwoFragment fragment = new TwoFragment();
fragment.setArguments(args);
return fragment;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View fragmentView = inflater.inflate(R.layout.fragment_two , container , false);
return fragmentView;
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
}
}
توضیح کد جاوای فرگمنت
ابتدا باید کلاس راextends کنیم به Fragment.سپس متدهای لازم برای فرگمنت را وارد کنیم که این متدها عبارتند از:
newInstance
onCreateView
onViewCreated
برای نوشتن متدها کافیست نام آن ها را وارد کنید. بصورت خودکار متدها ایمپورت می شوند.
متد newInstance، رابط بین کلاس و اکتیویتی است.
متد onCreateView، برای واکشی کردن ظاهر فرگمنت است.
متد onViewCreated، برای هر کاری است که می خواهیم روی فرگمنت انجام دهیم که چون در اینجا، فرگمنت شامل یک Textview است نیاز به کد نوشتن در این قسمت نداریم.
ساخت TabLayout و ViewPager
یک اکتیویتی ایجاد کرده و در xml آن سورس کد زیر را وارد کنید:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tl_tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabTextColor="@color/blueText"
app:tabSelectedTextColor="@color/colorGreen"
app:tabIndicatorColor="@color/colorAccent"
app:tabIndicatorHeight="10dp">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/vp_viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</LinearLayout>
توضیح کد بالا:
ابتدا یک LinearLayout با طول و عرض match_parent ایجاد کرده سپس یک لایه ی TabLayout و یک لایه ی ViewPager در آن قرار می دهیم.
در لایه ی TabLayout از tabTextColor، برای مشخص کردن رنگ متن TabLayout ، از tabSelectedTextColor، برای مشخص کردن رنگ متن تب انتخاب شده، از tabIndicatorColor، برای مشخص کردن رنگ خط زیر هر تب(indicator) و از tabIndicatorHeight، برای مشخص کردن ضخامت indicator ، استفاده می شود.
ساخت آداپتر برای ViewPager
برای ساخت ViewPager ابتدا لازم است یک adapter برای آن ایجاد کنیم.بدین منظور یک کلاس ایجاد کنید و سورس کد زیر را در آن وارد کنید:
package adapter.vp;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
public class ViewPagerAdapter extends FragmentPagerAdapter {
List<Fragment> fragments;
String[] title;
public ViewPagerAdapter(FragmentManager fm, List<Fragment> fragments, String[] title) {
super(fm);
this.fragments = fragments;
this.title = title;
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return title[position];
}
}
توضیح کد بالا:
ابتدا کلاس را به FragmentPagerAdapter ، extends می کنیم که یک چراغ قرمز رنگ ظاهر می شود و از ما می خواهد متدهای آن را ایمپورت کنیم.بعد از ایمپورت کردن متدها از ما می خواهد متد constructor را وارد کنیم.قبل از وارد کردن constructor، یک لیست از Fragment ها و یک آرایه از جنس String (برای عناوین TabLayout ها) ایجاد کرده و آن ها را به ورودی constructor ، پاس دهید.
متد getItem ، برای مشخص کردن آیتم های ViewPager می باشد که ما در اینجا مشخص کردیم این آیتم ها همان فرگمنت ها هستند.
متد getCount، برای مشخص کردن تعداد آیتم ها می باشد که همان تعداد فرگمنت ها است.
متد getPageTitle، نیز برای ممشخص کردن عنوان هر ViewPager یا به عبارتی عنوان هر TabLayout، است.توجه داشته باشید که در هنگام ایمپورت کردن متد ها، این متد وارد نمی شود و باید آن را بنویسیم که کافیست اسم آن را وارد کنید تا متد را براتون بیاره.
کد جاوای Activity
داخل اکتیویتی که قرار است ViewPager در آن نمایش داده شود، سورس کد زیر را وارد کنید:
import android.content.Context;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import java.util.ArrayList;
import java.util.List;
import adapter.vp.ViewPagerAdapter;
import fragment.OneFragment;
import fragment.TwoFragment;
public class ViewPagerActivity extends AppCompatActivity {
Context context = this;
TabLayout tl_tabLayout;
ViewPager vp_viewPager;
List<Fragment> fragments;
String [] titles;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_pager);
initView();
initViewPager();
}
private void initViewPager() {
fragments = new ArrayList<>();
fragments.add(OneFragment.newInstance());
fragments.add(TwoFragment.newInstance());
titles = new String[]{ "شماره1" ,"شماره2"};
vp_viewPager.setAdapter(new ViewPagerAdapter(getSupportFragmentManager(),fragments,titles));
tl_tabLayout.setupWithViewPager(vp_viewPager);
}
private void initView() {
tl_tabLayout = (TabLayout) findViewById(R.id.tl_tabLayout);
vp_viewPager = (ViewPager) findViewById(R.id.vp_viewPager);
}
}
توضیح کد بالا:
ابتدا Context،TabLayout،ViewPager، لیست فرگمنت ها و لیست عناوین را تعریف می کنیم:
Context context = this; TabLayout tl_tabLayout; ViewPager vp_viewPager; List<Fragment> fragments; String [] titles;
سپس برای نظم بیشتر کدها، دو متد initView() و initViewPager() را ایجاد کرده و در onCreate فراخوانی می کنیم.
داخل متد initView، TabLayout و ViewPager را findViewById می کنیم:
private void initView() {
tl_tabLayout = (TabLayout) findViewById(R.id.tl_tabLayout);
vp_viewPager = (ViewPager) findViewById(R.id.vp_viewPager);
}
داخل متد initViewPager، کدهای مربوط به ViewPager را قرار می دهیم.ابتدا لیست فرگمنت ها را تعریف کرده ، سپس دو فرگمنتی که از قبل ساختیم داخل این لیست اد می کنیم.
fragments = new ArrayList<>(); fragments.add(OneFragment.newInstance()); fragments.add(TwoFragment.newInstance());
حالا لیست عناوین را در آرایه ی titlesمشخص می کنیم :
titles = new String[]{ "شماره1" ,"شماره2"};
و در آخر آداپتر را برای ViewPager و ViewPager را برای TabLayout ست می کنیم:
vp_viewPager.setAdapter(new ViewPagerAdapter(getSupportFragmentManager(),fragments,titles)); tl_tabLayout.setupWithViewPager(vp_viewPager);
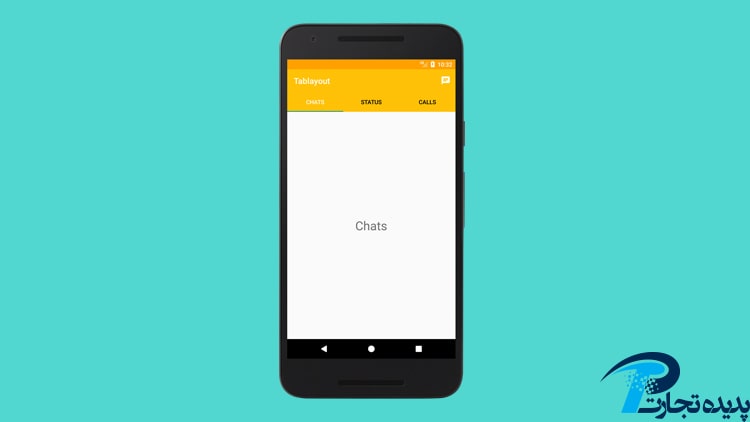
ساخت ViewPager به پایان رسید.با اجرا کردن پروژه، صفحه ی زیر را میبینید که با اسکرول کردن روی هر تب، فرگمنت مربوط به آن نشان داده میشود.
نویسنده: الهه ابراهیمی