در این مقاله قصد ساخت Toast سفارشی را داریم و میخواهیم به سلیقه ی خودمان طراحی کنیم یا بعبارتی یک Toast سفارشی ایجاد کنیم.
ابتدا یک اکتیویتی ایجاد کرده و در xml آن کد زیر را وارد کنید:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="خطا"
android:layout_marginTop="20dp"
android:id="@+id/btn_toast_error"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="موفقیت آمیز"
android:id="@+id/btn_toast_success"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="پیش فرض"
android:id="@+id/btn_toast_default"/>
</LinearLayout>
ما سه Button با متن های خطا، موفقیت آمیز و پیش فرض ایجاد کردیم. می خواهیم طبق این سه دکمه، سه Toast سفارشی داشته باشیم.یک Toast با بک گراند قرمز برای دکمه ی خطا، یک Toast با بک گراند سبز برای دکمه ی موفقیت آمیز و یک Toast با بک گراند آبی برای دکمه ی پیش فرض.
برای ساخت Toast سفارشی ابتدا باید یک layout بنام layout_custom_toast ایجاد کرده و داخل آن یک Textview قرار دهید:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:background="@drawable/bg_primary_outline_white"
android:id="@+id/ll_toast">
<Textview
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Toast"
android:layout_margin="5dp"
android:textColor="@color/white"
android:id="@+id/tv_toast"/>
</LinearLayout>
سپس داخل فولدر customwidget یک کلاس بنام Toast ایجاد کنید و کد زیر را در آن وارد کنید:
package customwidget;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
public class Toast {
public static final int TOAST_TYPE_SUCCESS = 1;
public static final int TOAST_TYPE_DEFAULT = 2;
public static final int TOAST_TYPE_ERROR = 3;
public static Toast makeText(Context context, String text, int type) {
Toast toast = new Toast(context, text, type);
return toast;
}
public Toast(Context context, String text, int type) {
android.widget.Toast toast = new android.widget.Toast(context);
View toastView = LayoutInflater.from(context).inflate(R.layout.layout_custom_toast, null);
LinearLayout ll_toast = toastView.findViewById(R.id.ll_toast);
ll_toast.setBackgroundResource(BackgroundToast(type));
TextView tv_toast = toastView.findViewById(R.id.tv_toast);
tv_toast.setText(text);
toast.setView(toastView);
toast.setDuration(android.widget.Toast.LENGTH_LONG);
toast.show();
}
public int BackgroundToast(int type) {
switch (type) {
case TOAST_TYPE_SUCCESS:
return R.drawable.bg_green_outline_white;
case TOAST_TYPE_ERROR:
return R.drawable.bg_red_outline_white;
case TOAST_TYPE_DEFAULT:
return R.drawable.bg_primary_outline_white;
default:
return R.drawable.bg_primary_outline_white;
}
}
}
توضیح کد بالا:
می خواهیم سه نوع Toast داشته باشیم.پس ابتدا سه drawable ایجاد کرده و کد زیر را در آن وارد می کنیم:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="https://schemas.android.com/apk/res/android">
<solid android:color="@color/colorSuccess"/>
<stroke android:color="@color/white" android:width="1dp"/>
<corners android:radius="4dp"/>
</shape>
در قسمت های قبلی درمورد عملکرد کد بالا توضیح دادیم.کد هر سه drawable به همین صورت است فقط رنگی که در قسمت solid مشخص می کنیم فرق دارد.(سه رنگ متفاوت)
داخل کلاس لازمه سه متغیر از نوع integer تعریف کنیم تا به کمک آن ها مشخص کنیم Toast از کدام نوع است:
public static final int TOAST_TYPE_SUCCESS = 1; public static final int TOAST_TYPE_DEFAULT = 2; public static final int TOAST_TYPE_ERROR = 3;
یک متد بنام BackgroundToast تعریف می کنیم تا یکی این متغیرهای بالا را بعنوان ورودی بگیرد و براساس آن یک drawable به ما برگرداند. چون خروجی drawable ازنوع integer است ، خروجی متد را از نوع integer تعریف می کنیم:
public int BackgroundToast(int type) {
switch (type) {
case TOAST_TYPE_SUCCESS:
return R.drawable.bg_green_outline_white;
case TOAST_TYPE_ERROR:
return R.drawable.bg_red_outline_white;
case TOAST_TYPE_DEFAULT:
return R.drawable.bg_primary_outline_white;
}
}
با ساختار switch/case چک می کنیم که ورودی (type) از چه نوع است و بر اساس نوع آن drawable مربوطه را return می کنیم.
حالا برای کلاسمون یک constructor می نویسیم(با فشاردادن کلید های Alt+Insert چند متد میاره که ما constructor را انتخاب می کنیم ).سپس به ورودی های constructor یک context برای مشخص کردن اکتیویتی، یک String برای مشخص کردن متن Toast و یک integer برای مشخص کردن نوع Toast تعریف می کنیم:
public Toast(Context context, String text, int type) {
از Toast پیشفرض اندروید یک شی می سازیم:
android.widget.Toast toast = new android.widget.Toast(context);
یک View تعریف کرده و با LayoutInflater ظاهری که برای Toast طراحی کردیم ، فراخوانی می کنیم:
View toastView = LayoutInflater.from(context).inflate(R.layout.layout_custom_toast, null);
از داخل این View ، LinearLayout را findViewById می کنیم:
LinearLayout ll_toast = toastView.findViewById(R.id.ll_toast);
با استفاده از setBackgroundResource برای LinearLayout بک گراند تعریف می کنیم.متد setBackgroundResource بعنوان رودی از ما یک integer می خواهد، پس متد BackgroundToast را به ورودی آن می دهیم و به ورودی BackgroundToast نیز type را می دهیم:
ll_toast.setBackgroundResource(BackgroundToast(type));
Textview داخل View را findViewById کرده و text را بعنوان متن آن ست می کنیم:
TextView tv_toast = toastView.findViewById(R.id.tv_toast); tv_toast.setText(text);
View که تا اینجا تعریف کردیم را با استفاده از setView ، برای Toast ست می کنیم:
toast.setView(toastView);
یک Duration هم برای مدت زمان نشان دادن Toast تنظیم می کنیم:
toast.setDuration(android.widget.Toast.LENGTH_LONG);
و در آخر Toast را نمایش می دهیم:
toast.show();
تا اینجا کدهای ساخت یک Toast را نوشتیم.حالا می خواهیم طرز نوشتن Toast سفارشی مانند Toast پیشفرض اندروید باشد، یعنی به یک متد makeText نیاز داریم که داخل آن یک شی از Toast سفارشی بسازیم و آن را return کنیم:
public static Toast makeText(Context context, String text, int type) {
Toast toast = new Toast(context, text, type);
return toast;
}
کد Activity
داخل اکتیویتی که شامل سه Button بود کد زیر را وارد کنید:
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import customwidget.Toast;
import general.PersianCalendar;
public class LearnCustomToastActivity extends AppCompatActivity {
Context context = this;
Button btn_toast_error, btn_toast_success, btn_toast_default;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_learn_custom_toast);
btn_toast_error = findViewById(R.id.btn_toast_error);
btn_toast_success = findViewById(R.id.btn_toast_success);
btn_toast_default = findViewById(R.id.btn_toast_default);
btn_toast_error.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "با خطا مواجه شدید", Toast.TOAST_TYPE_ERROR);
}
});
btn_toast_success.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "با موفقیت انجام شد", Toast.TOAST_TYPE_SUCCESS);
}
});
btn_toast_default.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "اعلان یک خبر عادی در برنامه", Toast.TOAST_TYPE_DEFAULT);
}
});
}
}
توضیح کد بالا:
ابتدا یک Context و سه Button تعریف می کنیم. سپس آن ها را findViewById کرده و برای هر کدام setOnClickListener می نویسیم. داخل onClick هر کدام Toast سفارشی را فراخوانی کرده و مطابق با متن Button ، یک text به آن می دهیم.همچنین نوع Toast را نیز بعنوان پارامتر ورودی ،از کلاس Toast فراخوانی کرده و به آن می دهیم:
Toast.makeText(context, "با خطا مواجه شدید", Toast.TOAST_TYPE_ERROR);
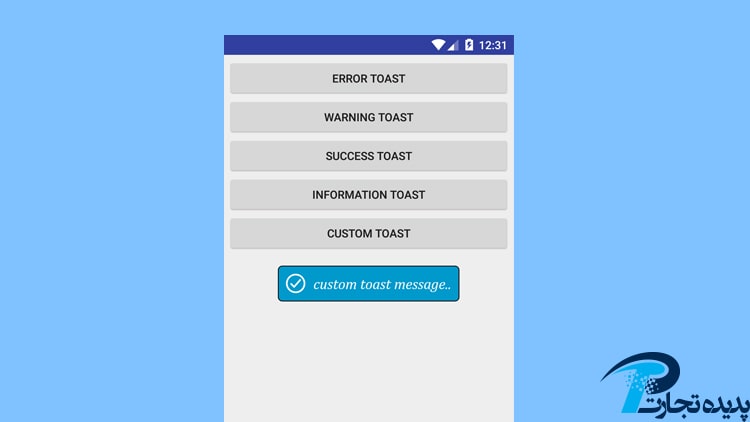
خروجی پروژه
کلیک روی دکمه ی خطا :
کلیک روی دکمه ی موفقیت آمیز:
کلیک روی دکمه ی پیش فرض:
نویسنده: الهه ابراهیمی