در بحث طراحی سایت قسمت Front-end بخش مهم و جالب توجهی میباشد. در طراحی Front-end اصلی ترین زبانهای مورد استفاده HTML ،CSS و JavaScript میباشند. حال همانطور که قبلا درمورد Framework توضیح دادیم هر زبانی میتواند برای اجرا یک Framework داشته باشد. برای این سه زبان یک framework مشترک داریم به نام Bootstrap که پرطرفدار ترین framework این سه زبان نیز میباشد(به گفتهی سایت رسمی آن).
Bootstrap چیست؟
Bootstrap در ماه اوت سال ۲۰۱۱ میلادی توسط دو نفر از کارکنان سابق twitter با نام های Mark Otto و Jacob Thornton(عکس زیر) توسعه و انتشار داده شد و به صورت مجانی در اختیار تمامی برنامه نویسان وب قرار گرفت.
در واقع این فریمورک شما را از نوشتن بیش از حد کد CSS نجات میدهد. در نتیجه زمان بیشتری برای طراحی وبسایت به شما وقت میدهد. همچنین این فریمورک مجانی است! چه چیزی از این بهتر؟!
کاربرد Bootstrap
- bootstrap.css – یک فریمورک CSS میباشد
- bootstrap.js – یک فریمورک JavaScript/jQuery میباشد
- glyphicons – یک فونت مخصوص میباشد
علاوه بر این، Bootstrap نیاز به عملکرد jQuery دارد. jQuery یک کتابخانه ی بسیار محبوب جاوا اسکریپت میباشد که به طور گسترده مورد استفاده قرار میگیرد. که هم سازگاری cross-browser را به جاوا اسکریپت اضافه کرده و هم آن را ساده میکند.
چند مورد از روش هایی که این فریمورک میتواند با شما کمک کند:
- جلوگیری از تکرار بین پروژه ها
- از وبسایت responsive استفاده میکند که برای مرورگر های مختلف و صفحات مختلف موبایل، دسکتاپ و هر چیز دیگری از نظر سایز سازگاری داشته باشد.
- به صور سریع و به راحتی از پروژه های مورد نظر خود پروتوتایپ بگیرید.
- سازگاری cross-browser را تضمین کنید
چند مورد از مزیت های این فریمورک
- component های آن: کامپوننت های آن بسیار وسیع و کاربردی میباشند و برای موارد پر استفاده کامپوننت های آماده دارد.
- Responsive grid: صفحه ها به طور responsive همانطور که گفتیم تغییر سایز میدهند.
- Responsive image: عکس ها نیز تغییر سایز میدهند.
- Javascript آن: Bootstrap دارای جاوا اسکریپت بسیار قوی و کامل میباشد. همانطور که گفتیم jQuery یکی از نیاز های این فریمورک است.
- قابل تنظیم است
- انجمن بسیار قویی دارد: برای پاسخ به سوالات برنامه نویس یک cummiunity خوب بسیار مفید میباشد.
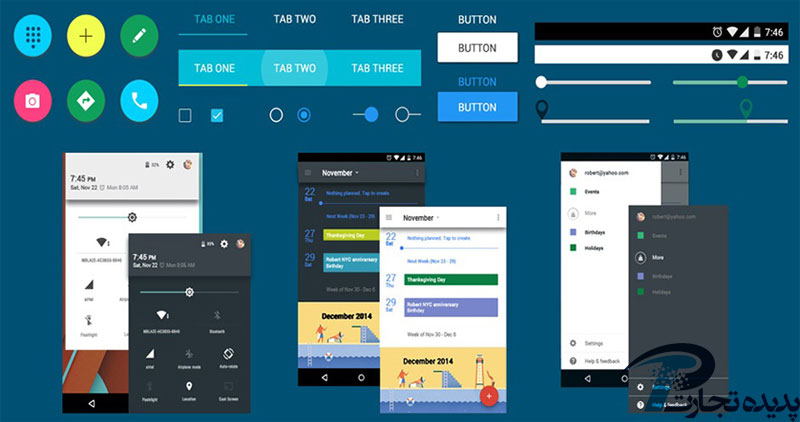
- template های زیاد و کاربردیی دارد: چند تا از template های کاربری آن:
شرکت پدیده تجارت با بیش از ۸ سال سابقهی کار در زمینهی وب آماده به پذیرش پروژه های شما در حوزهی وب و همچنین آموزش این مباحث به صورت پیشرفته و کاملا حرفهای به هنرجویان محترم میباشد.
تولید شده در بخش تولید محتوای شرکت پدیده تجارت